Front-End
자바스크립트 함수 본문
함수란 ??
함수는 자바스크립트에서 가장 중요한 핵심 개념이다.
또 다른 자바스크립트의 핵심 개념인 스코프, 실행 컨텍트, 클로저, 생성자 함수에 의한 객체 생성, 메서드, this, 프로토타입, 모듈화 등이 모두 함수와 깊은 관련이 있다. 따라서 함수는 자바스크립트를 정확히 이해하고 사용하기 위해 피해 갈 수 없는 핵심 중의 핵심이라 할 수 있다.
수학의 함수는 입력을 받아 출력을 내보내는 일련의 과정을 정의한 것이다.
예를 들어, f(x, y) = x + y라는 함수를 정의하고 이 함수에 두 개의 입력 2, 5를 전달하면 함수는 정의된 일련의 과정, 즉 x+y를 실행하여 7을 출력한다. 이처럼 함수는 마치 재료를 투입받아 제품을 생산하는 기계와 같다.
미리 정의해 둔 함수를 실행하는 것을 수식으로 표현하면 f(2, 5) = 7 이다. 이때 함수의 x, y는 함수 내부로 입력을 받아들이는 변수(아직 결정되지 않은 임의의 값을 나타내는 기호)이고, 2, 5는 함수에서 정의된 일련의 과정을 실행하기 위해 필요한 입력이며, 7은 함수의 실행 결과인 출력이다.
이때 함수를 실행하기 위해 필요한 입력인 2, 5는 입력을 받아들이는 변수 x, y를 통해 외부에서 함수 내부로 전달된다.
그리고 함수의 실행 결과인 출력은 함수 외부로 반환된다.
// f(x, y) = x + y
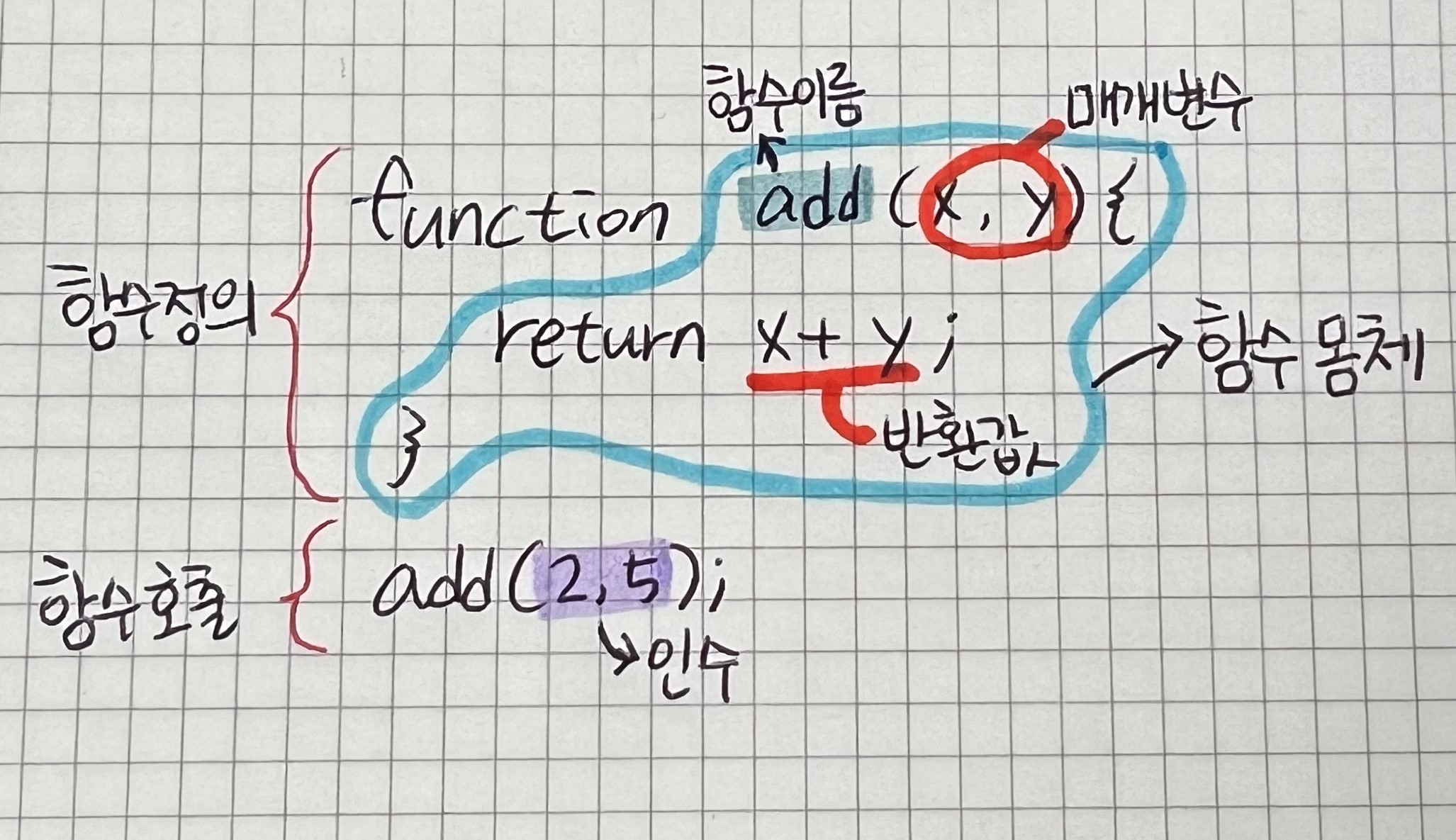
function add(x, y) {
return x + y;
}
// f(2, 5) = 7
add(2, 5); // 7프로그래밍 언어의 함수는 일련의 과정을 문으로 구현하고 코드 블록으로 감싸서 하나의 실행 단위로 정의한 것이다.
프로그래밍 언어의 함수도 입력을 받아서 출력을 내보낸다.
이때 함수 내부로 입력을 전달받는 변수를 매개변수, 입력을 인수, 출력을 반환 값이라 한다.
또한 함수는 값이며, 여러 개 존재할 수 있으므로 특정 함수를 구별하기 위해 식별자인 함수 이름을 사용할 수 있다.

함수는 함수 정의를 통해 생성한다. 자바스크립트의 함수는 다양한 방법으로 정의할 수 있다.
// 함수 정의
function add(x, y) {
return x + y;
}함수 정의만으로 함수가 실행되는 것은 ❌
수학의 함수처럼 미리 정의된 일련의 과정을 실행하기 위해 필요한 입력, 즉 인수를 매개변수를 통해 함수에 전달하면서 함수의 실행을 명시적으로 지시해야 한다. 이를 함수 호출이라 한다.
함수를 호출하면 코드 블록에 담긴 문들이 일괄적으로 실행되고, 실행결과 즉, 반환 값을 반환한다.
// 함수 호출
var result = add(2, 5);
// 함수 add에 인수 2, 5를 전달하면서 호출하면 반환값 7을 반환한다.
console.log(result); // 7
1. 함수를 사용하는 이유
함수는 필요할 때 여러 번 호출할 수 있다. 즉, 실행 시점을 개발자가 결정할 수 있고 몇 번이든 재사용이 가능하다.
동일한 작업을 반복적으로 수행해야 한다면 같은 코드를 중복해서 여러 번 작성하는 것이 아니라 미리 정의된 함수를 재사용하는 것이 효율적이다. 함수는 몇 번이든 호출할 수 있으므로 코드의 재사용이라는 측면에서 매우 유용하다.
코드의 중복을 억제하고 재사용성을 높이는 함수는 유지보수의 편의성을 높이고 실수를 줄여 코드의 신뢰성을 높이는 효과가 있다.
함수는 객체 타입의 값이다. 따라서 이름(식별자)을 붙일 수 있다. 함수 이름은 변수 이름과 마찬가지로 함수 자신의 역할을 잘 설명해야 한다. 적절한 함수 이름은 함수의 내부 코드를 이해하지 않고도 함수의 역할을 파악할 수 있게 돕는다.
이는 코드의 가독성을 향상한다.
코드는 동작하는 것만이 존재 목적은 아니다.
코드는 개발자를 위한 문서이기에 사람이 이해할 수 있는 코드, 즉 가독성이 좋은 코드가 좋은 코드다~
2. 함수 리터럴
자바스크립트 함수는 객체 타입의 값이다.
따라서 숫자 값을 숫자 리터럴로, 객체를 객체 리터럴로 생성하는 것처럼 함수도 함수 리터럴로 생성할 수 있다. 함수 리터럴은 function 키워드, 함수 이름, 매개변수 목록, 함수 몸체로 구성된다.
// 변수에 함수 리터럴을 할당
var f = function add(x, y) {
return x + y;
};
| 구성 요소 | 설명 |
| 함수 이름 | = 함수 이름은 식별자다. 따라서 식별자 네이밍 규칙을 준수해야 한다. = 함수 이름은 함수 몸체 내에서만 참조할 수 있는 식별자다. = 함수 이름은 생략할 수 있다. 이름이 있는 함수를 기명함수, 이름이 없는 함수를 무명/익명함수라 한다. |
| 매개변수 목록 | = 0개 이상의 매개변수를 소괄호로 감싸고 쉼표로 구분한다. = 각 매개변수에는 함수를 호출할 때 지정한 인수가 순서대로 할당된다 즉, 매개변수 목록은 순서에 의미가 있다. = 매개변수는 함수 몸체 내에서 변수와 동일하게 취급된다. 따라서 매개 변수도 변수와 마찬가지로 식별자 네이밍 규칙을 준수해야 한다. |
| 함수 몸체 | = 함수가 호출되었을 때 일괄적으로 실행될 문들을 하나의 실행 단위로 정의한 코드 블록이다. = 함수 몸체는 함수 호출에 의해 실행된다. |
리터럴은 사람이 이해할 수 있는 문자 또는 약속된 기호를 사용해 값을 생성하는 표기 방식을 말한다.
즉, 리터럴은 값을 생성하기 위한 표기법이다. 따라서 함수 리터럴도 평가되어 값을 생성하며, 이 값은 객체다.
즉, 함수는 객체다.
그러나 일반 객체와는 다르다. 일반 객체는 호출할 수 없지만 함수는 호출할 수 있다.
그리고 일반 객체에는 없는 함수 객체만의 고유한 프로퍼티를 갖는다.
3. 함수 정의
함수 정의란 함수를 호출하기 이전에 인수를 전달받을 매개변수와 실행할 문들, 그리고 반환할 값을 지정하는 것을 말한다.
정의된 함수는 자바스크립트 엔진에 의해 평가되어 함수 객체가 된다.
함수를 정의하는 방법을 보자.
| 함수 정의 방식 | 예시 |
| 함수선언문 | function add(x, y) { return x + y; } |
| 함수 표현식 | var add = function(x, y) { return x + y; }; |
| Function 생성자 함수 | var add = new Function('x', 'y', 'return x + y'); |
| 화살표 함수 (ES6) | var add = (x, y) => x + y; |
모든 함수 정의 방식은 함수를 정의한다는 면에서 동일하다. 단, 미묘하지만 중요한 차이가 있다.
## 변수 선언과 함수 정의
변수는 '선언' 한다고 했지만, 함수는 '정의' 한다고 표현했다.
함수 선언문이 평가되면 식별자가 암묵적으로 생성되고 함수 객체가 할당된다.
따라서 ECMAScript 사양에서도 변수에는 선언, 함수에는 정의라고 표현한다.
= 함수 선언문 =
// 함수 선언문
function add(x, y){
return x + y;
}
// 함수 참조
// console.dir은 console.log와 달리 함수 객체 프로퍼티까지 출력한다.
// 단, Node.js 환경에서는 console.log와 같은 결과가 출력된다.
console.dir(add); // f add(x, y)
//함수 호출
console.log(add(2,5)); // 7함수 선언문은 함수 리터럴과 형태가 동일하다.
🌟 단, 함수 리터럴은 함수 이름을 생략할 수 있으나 함수 선언문은 함수 이름을 생략할 수 없다. 🌟
// 함수 선언문은 함수 이름을 생략할 수 없다.
function (x, y) {
return x + y;
}
// SyntaxError : Function statements require a finction name

함수 선언문은 표현식이 ❌아닌❌ 문이다.
크롬 개발자 도구의 콘솔에서 함수 선언문을 실행하면 완료 값 undefined가 출력된다.
함수 선언문이 만약 표현식인 문이라면 완료 값 undefined 대신 표현식이 평가되어 생성된 함수가 출력되어야 한다.
표현식이 아닌 ❌문은 변수에 할당할 수 없다.❌
함수 선언문도 표현식이 아닌 문이니 변수에 할당할 수 없다.
하지만 다음 예제를 보면 함수 선언문이 변수에 할당되는 것처럼 보인다.👇
// 함수 선언문은 표현식이 아닌 문이라 변수에 할당할 수 없다.
// 하지만 할당되는 것처럼 보인다.
var add = function add(x, y){
return x + y;
};
// 함수 호출
console.log(add(2, 5)); // 7
이렇게 동작하는 이유는 자바스크립트 엔진이 코드 문맥에 따라 동일한 함수 리터럴을 표현식이 아닌 문 함수 선언문으로 해석하는 경우와 표현식인 문 함수 리터럴로 해석하는 경우가 있기 때문이다.
위에서 말했듯이 형태가 동일하고, 차이점은 이름을 생략할 수 있냐-없냐 뿐이 없기 때문이다.
(함수 선언문이 이름을 생략할 수 ❌)
예를 들어, { } 은 블록 문일 수 있고 객체 리터럴 일 수 있다. 이를 중의적 표현이라 한다.
기명 함수 리터럴도 중의적 코드인데 코드 문맥에 따라 해석이 달라질 수 있기 때문이다.
자바스크립트 엔진은 함수 이름이 있는 함수 리터럴을 단독으로 사용하면(값으로 평가되는 문맥에서 함수 리터럴을 사용하지 않고, 피연산자로 함수 리터럴을 사용하지 않는 경우) 함수 선언문으로 해석하고,
함수 리터럴이 값으로 평가되어야 하는 문맥, 예를 들어 함수 리터럴을 변수에 할당하거나 피연산자로 사용하면 함수 리터럴 표현식으로 해석한다.
// 기명 함수 리터럴을 단독으로 사용하면 함수 선언문으로 해석된다.
// 함수 선언문에서는 함수 이름을 생략할 수 없다.
function foo () { console.log('foo'); }
foo(); // foo
//함수 리터럴을 피연산자로 사용하면 함수 선언문이 아니라 함수 리터럴 표현식으로 해석된다.
//함수 리터럴에서는 함수 이름을 생략할 수 있다.
(function bar() { console.log('bar');});
bar(); // ReferenceError : bar is not defined위 예제에서 단독으로 사용된 함수 리터럴(foo)은 함수 선언문으로 해석된다.
하지만 그룹 연산자 ( ) 내에 함수 리터럴(bar)은 함수 선언문으로 해석되지 않고 함수 리터럴 표현식으로 해석된다.
그룹 연산자의 피연산자는 값으로 평가될 수 있는 표현식 이어야 한다. 따라서 표현식이 아닌 문인 함수 선언문은 피연산자로 사용할 수 없다.
이처럼 이름이 있는 기명 함수 리터럴은 코드의 문맥에 따라 함수 선언문 또는 함수 리터럴 표현식으로 해석된다.
함수 선언문과 함수 리터럴 표현식은 함수 객체를 생성한다는 점에서 동일하지만 호출에 차이가 있다.
함수 선언문으로 생성된 foo는 호출할 수 있었지만 함수 리터럴로 표현식으로 생성된 bar는 호출할 수 없다.
이유를 찾아보자!
앞에 함수 리터럴에서 "함수 이름은 함수 몸체 내에서만 참조할 수 있는 식별자다"라고 했다.
이는 함수 몸체 외부에서는 함수 이름으로 함수를 참조할 수 없으므로 함수 몸체 외부에서는 함수 이름으로 함수를 호출할 수 없다는 의미이다.
하지만 위 예제에서 함수 선언문으로 정의된 함수는 foo라는 이름으로 호출할 수 있었다.
foo는 함수 몸체 내부에서만 유효한 식별자인 함수 이름이니 호출할 수 없어야 한다.
foo라는 이름으로 함수를 호출하려면 foo는 함수 이름이 아니라 함수 객체를 가리키는 식별자 여야 하는데
선언한 적도 할당한 적도 없는데, 왜 된 걸까??
왜냐하면 foo는 자바스크립트 엔진이 암묵적으로 생성한 식별자이기 때문이다.
자바스크립트 엔진은 함수 선언문을 해석해 함수 객체를 생성한다.
이때 함수 이름은 함수 몸체 내부에서만 유효한 식별자이므로 함수 이름과는 별도로 생성된 함수 객체를 가리키는 식별자가 필요하다. 함수 객체를 가리키는 식별자가 없으면 생성된 함수 객체를 참조할 수 없어 호출할 수도 없다.
따라서 자바스크립트 엔진은 생성된 함수를 호출하기 위해 함수 이름과 동일한 이름의 식별자를 암묵적으로 생성하고, 거기에 함수 객체를 할당한다.
var add = function add(x, y) {
return x + y;
};
console.log(add(2,5)); // 7함수는 함수 이름으로 호출하는 것이 아니라 함수 객체를 가리키는 식별자로 호출한다.
즉, 함수 선언문으로 생성한 함수를 호출한 것은 함수 이름 add가 아니라 자바스크립트 엔진이 암묵적으로 생성한 식별자 add인 것이다~
함수 이름과 변수 이름이 일치하므로 함수 이름으로 호출되는 듯하지만 사실은 식별자로 호출된 것이다.
결론적으로 자바스크립트 엔진은 함수 선언문을 함수 표현식으로 변환해 함수 객체를 생성한다고 생각할 수 있다. 단, 함수 선언문과 함수 표현식이 정확히 동일하게 동작하는 것은 아니다.
= 함수 표현식 =
앞에서 언급했듯이 자바스크립트의 함수는 객체 타입의 값이다.
자바스크립트의 함수는 값처럼 변수에 할당할 수도 있고 프로퍼티 값이 될 수도 있으며 배열의 요소가 될 수도 있다.
이처럼 값의 성질을 갖는 객체를 '일급 객체'라 한다. 자바스크립트의 함수는 일급 객체다. 함수가 일급 객체라는 것은 함수를 값처럼 자유롭게 사용할 수 있다는 의미다.
함수는 일급 객체이므로 함수 리터럴로 생성한 함수 객체를 변수에 할당할 수 있다.
이러한 함수 정의 방식을 함수 표현식 이라 한다.
👇 함수 선언문으로 정의한 add 함수를 함수 표현식으로 바꿔서 정의한 것을 봐보자 👇
// 함수 표현식
var add = function (x, y) {
return x + y;
};
console.log(add(2, 5)); // 7함수 리터럴의 함수 이름은 생략할 수 있다. 이러한 함수를 익명/무명 함수라 한다. 함수 표현식의 함수 리터럴은 함수 이름을 생략하는 것이 일반적이다.
함수 선언문에서 살펴본 바와 같이 함수를 호출할 때는 함수 이름이 아니라 함수 객체를 가리키는 식별자를 사용해야 한다.
함수 이름은 함수 몸체 내부에서만 유효한 식별자이므로 함수 이름으로 함수를 호출할 수 없다.
// 기명 함수 표현식
var add = function foo (x, y) {
return x + y;
};
// 함수 객체를 가리키는 식별자로 호출
console.log(add(2, 5)); // 7
// 함수 이름으로 호출하면 ReferenceError가 발생한다.
// 함수 이름은 함수 몸체 내부에서만 유효한 식별자다.
console.log(foo(2, 5)); // ReferenceError : foo is not defined자바스크립트 엔진은 함수 선언문의 함수 이름으로 식별자를 암묵적으로 생성하고 생성된 함수 객체를 할당하므로 함수 표현식과 유사하게 동작하는 것처럼 보인다. 하지만 함수 선언문과 함수 표현식이 정확히 동일하게 동작하지 ❌
함수 선언문은 "표현식이 ❌아닌 문"이고 / 함수 표현식은 "표현식인 문"이다.
= 함수 생성 시점과 함수 호이스팅 =
// 함수 참조
console.dir(add); // f add(x, y)
console.dir(sub); // undefined
// 함수 호출
console.log(add(2, 5)); // 7
console.log(sub(2, 5)); // TypeError : sub is not function
// 함수 선언문
function add(x, y) {
return x + y;
}
//함수 표현식
var sub = function (x, y) {
return x - y;
};함수 선언문으로 정의한 함수는 함수 선언문 이전에 호출할 수 있다.
그러나 함수 표현식으로 정의한 함수는 함수 표현식 이전에 호출할 수 없다. ❌
이는 함수 선언문으로 정의한 함수와 함수 표현식으로 정의한 함수의 생성 시점이 다르기 때문이다.
자, 보자!
모든 선언문이 그렇듯 코드가 한 줄씩 순차적으로 실행되는 시점인 런타임 이전에 자바스크립트 엔진에 의해 먼저 실행된다. 다시 말해 함수 선언문으로 함수를 정의하면 런타임 이전에 함수 객체가 먼저 생성이 되고 자바스크립트 엔진은 함수 이름과 동일한 이름의 식별자를 암묵적으로 생성하여 생성된 함수 객체를 할당한다.
즉, 런타임에는 이미 함수 객체가 생성되어 있고 함수 이름과 동일한 식별자에 할당까지 완료된 상태라 함수 선언문 이전에 함수를 참조할 수 있으며 호출할 수도 있다.
이처럼 함수 선언문이 코드의 선두로 끌어올려진 것처럼 동작하는 자바스크립트 고유의 특징을 '함수 호이스팅'이라 한다.
함수 호이스팅과 변수 호이스팅은 미묘한 차이가 있다.
둘 다 런타임 이전에 먼저 실행되어 식별자를 생성한다는 것은 동일하지만!!!
var 키워드를 사용한 변수 선언문은 undefined로 초기화되고, 함수 선언문을 통해 암묵적으로 생성된 식별자는 함수 객체로 초기화된다.
따라서 var 키워드를 사용한 변수 선언문 이전에 변수를 참조하면 변수 호이스팅에 의해 undefined로 평가되지만,
함수 선언문 이전에 호출하면 함수 호이스팅에 의해 호출이 가능하다!
함수 표현식은 변수에 할당되는 값이 함수 리터럴인 문이다. 따라서 함수 표현식은 변수 선언문과 변수 할당 문을 한 번에 기술한 축약 표현과 동일하게 동작한다. 변수 선언은 런타임 이전에 실행되어 undefined로 초기화되지만
변수 할당 문의 값은 할당 문이 실행되는 시점, 즉 런타임에 평가되므로 함수 표현식의 함수 리터럴도 할당문이 실행되는 시점에 평가되어 함수 객체가 된다.
따라서 함수 표현식으로 함수를 정의하면 함수 호이스팅이 발생하는 것이 아니라 변수 호이스팅이 발생한다.
-갠적인 정리!!...-
흠.. 간단하게 생각해보면 함수 선언문인 경우 런타임 이전에 실행되어 식별자도 생성돼서 이전에 호출할 수 있지만,
함수 표현식은 변수에 할당한 값이기에 런타임에 평가되어 이전에 호출해도 변수 호이스팅으로 발생되는 것이라 호출 ❌
함수 표현식 이전에 함수를 참조하면 undefined로 평가된다.
따라서 이때 함수를 호출하면 undefined를 호출하는 것과 마찬가지이므로 타입 에러가 발생한다.
따라서 함수 표현식으로 정의한 함수는 반드시 함수 표현식 이후에 참조 또는 호출해야 한다.
= Function 생성자 함수 =
자바스크립트가 기본 제공하는 빌트인 함수인 Function 생성자 함수에 매개변수 목록과 함수 몸체를 문자열로 전달하면서 new 연산자와 함께 호출하면 함수 객체를 생성해서 반환한다. 사실 new 연산자 없이 호출해도 결과는 동일하다.
생성자 함수는 객체를 생성하는 함수를 말한다.
다양한 방법이 있는데 이후에 더 알아볼 것임.
var add = new Function('x', 'y', 'return x + y');
console.log(add(2, 5)); // 7Function 생성자 함수로 함수를 생성하는 방식은 일반적이지 않으며 바람직하지 않다.
함수는 클로저를 생성하지 않는 등, 함수 선언문이나 함수 표현식으로 생성한 함수와 다르게 동작한다.
var add1 = (function () {
var a = 10;
return function(x, y) {
return x + y + a;
};
}());
console.log(add1(1, 2)); // 13
var add2 = (function() {
var a = 10;
return new Function('x', 'y', 'return x + y + a');
}());
console.log(add(1, 2)); // ReferenceError : a is not defined클로저는 아직 살펴보지 않은 거라 일단
함수 선언문이나 표현식으로 생성한 함수와 Function생성자 함수로 생성한 함수가 동일하게 동작하지 않는 것에 주목하자.
= 화살표 함수 =
ES6에서 도입된 화살표 함수는 function 키워드 대신 화살표 =>를 사용해 좀 더 간략하게 사용한 것이다.
화살표 함수는 항상 익명 함수로 정의한다.
// 화살표 함수
const add = (x, y) => x + y;
console.log(2, 5); // 7화살표 함수는 기존 함수 선언문 또는 표현식을 완전히 대체하기 위해 디자인된 것은 아니다.
화살표 함수는 기존 함수보다 표현과 내부 동작 또한 간략화되어 있다.
화살표 함수는 생성자 함수로 사용할 수 없으며, 기존 함수와 this 바인딩 방식이 다르고 prototype 프로퍼티가 없으며 arguments 객체를 생성하지 않는다. 나중에 자세히 알아보자..!
4. 함수 호출
함수는 함수를 가리키는 식별자와 한 쌍의 소괄호인 함수 호출 연산자로 호출한다.
함수 호출 연산자 내에는 0개 이상의 인수를 쉼표로 구분해서 나열한다.
함수를 호출하면 현재의 실행 흐름을 중단하고 호출된 함수로 실행 흐름을 옮긴다.
이때 매개변수에 인수가 순서대로 할당되고 함수 몸체의 문들이 실행되기 시작한다.
= 매개 변수와 인수 =
함수를 실행하기 위해 필요한 값을 함수 외부에서 함수 내부로 전달할 필요가 있는 경우, 매개변수(인자)를 통해 인수를 전달한다. 인수는 값으로 평가될 수 있는 표현식이어야 한다. 인수는 함수를 호출할 때 지정하며, 개수와 타입에 제한이 없다.
// 함수 선언문
function add(x, y) {
return x + y;
}
// 함수 호출
// 인수 1과 2가 매개변수 x, y에 순서대로 할당되고 함수 몸체의 문들이 실행된다.
var result = add(1, 2);매개 변수는 함수를 정의할 때 선언하며, 함수 몸체 내부에서 변수와 동일하게 취급된다.
즉, 함수가 호출되면 함수 몸체 내에서 암묵적으로 매개변수가 생성되고 일반 변수와 마찬가지로 undefined로 초기화된 이후 인수가 순서대로 할당된다.

매개변수는 함수 몸체 내부에서만 참조할 수 있고 함수 몸체 외부에서는 참조할 수 없다.
즉, 매개변수의 스코프(유효범위)는 함수 내부다.
function add(x, y) {
console.log(x, y); // 2 5
return x + y;
}
add(2, 5);
// add 함수의 매개변수 x, y는 함수 몸체 내부에서만 참조할 수 있다.
console.log(x, y); // ReferenceError : x is not defined
함수는 매개 변수의 개수와 인수의 개수가 일치하는지 체크하지는 않는다.
즉 함수를 호출할 때 매개변수의 개수만큼 인수를 전달하는 것이 일반적이지만 그렇지 않은 경우에도 에러가 발생하지 ❌
인수가 부족해서 인수가 할당되지 않은 매개 변수의 값은 undefined다.
function add(x, y) {
return x + y;
}
console.log(add(2)); // NaN인수 2가 x에는 전달되지만, y에는 전달할 인수가 없다. 따라서 y는 undefined로 초기화된 상태 그대로다.
그래서 2 + undefined 는 NaN이 반환된다.
매개변수보다 인수가 더 많은 경우 초과된 인수는 무시된다.
function add(x, y){
return x + y;
}
console.log(add(2, 5, 10)); // 7사실 초과된 인수가 그냥 버려지는 것은 아니다. 모든 인수는 암묵적으로 arguments 객체의 프로퍼티로 보관된다.
function add(x, y) {
console.log(arguments);
// Arguments(3) [2, 5, 10, callee: f, Symbol(Symbol.lterator):f]
return x + y;
}
add(2, 5, 10);arguments 객체 함수를 정의할 때 매개변수 개수를 확정할 수 없는 가변 인자 함수를 구현할 때 유용하게 사용된다.
자세히 알아볼예정임.
= 인수 확인 =
function add(x, y){
return x + y;
}위 함수는 아마 2개의 숫자 타입 인수를 전달받아 그 합계를 반환하려는 것으로 추측된다.
하지만 코드 상으로는 어떤 타입의 인수를 전달해야하는 지, 어떤 타입의 값을 반환하는지 명확하지 않다.
따라서 위 함수는 다음과 같이 호출될 수 있다.
function add(x, y) {
return x + y ;
}
console.log(add(2)); // NaN
console.log(add('a', 'b')); // 'ab'위 코드는 자바스크립트 문법상 어떠한 문제도 없으므로 자바스크립트 엔진은 아무런 이의 제기없이 위 코드를 실행할 것이다. 이러한 상황이 발생한 이유는 다음과 같다.
- 자바스크립트 함수는 매개변수와 인수의 개수가 일치하는지 확인하지 않는다.
- 자바스크립트는 동적 타입 언어다. 따라서 자바스크립트 함수는 매개변수의 타입을 사전에 지정할 수 없다.
따라서 자바스크립트의 경우 함수를 정의할 때 적절한 인수가 전달되었는지 확인할 필요가 있다.
function add(x, y) {
if (typeof x !== 'number' || typeof y !== 'number'){
// 매개 변수를 통해 전달된 인수의 타입이 부적절한 경우 에러를 발생시킨다.
throw new TypeError('인수는 모두 숫자 값이어야 합니다');
}
return x + y;
}
console.log(add(2)); // TypeError : 인수는 모두 숫자 값이어야 합니다
console.log(add('a', 'b')); // TypeError : 인수는 모두 숫자 값이어야 합니다이처럼 함수 내부에서 적절한 인수가 전달되었는지 확인하더라도 부적절한 호출을 사전에 방지할 수는 없고 에러는 런타임에 발생하게 된다. 따라서 타입스크립트와 같은 정적 타입을 선언할 수 있는 자바스크립트의 상위 확장을 도입해서 컴파일 시점에 부적절한 호출을 방지할 수 있게 하는 것도 하나의 방법이다.
앞의 예제의 경우 인수의 개수는 확인하고 있지 않지만 arguments 객체를 통해 인수 개수를 확인할 수도 있다.
또는 인수가 잘 전달되지 않은 경우 단축 평가를 사용해 매개변수에 기본값을 할당하는 방법도 있다.
function add(a, b, c) {
a = a || 0;
b = b || 0;
c = c || 0;
return a + b + c;
}
console.log(add(1, 2, 3)); // 6
console.log(add(1, 2)); // 3
console.log(add(1)); // 1
console.log(add()); // 0ES6에서 도입되 매개변수 기본값을 사용하면 함수 내에서 수행하던 인수 체크 및 초기화를 간소화할 수 있다.
매개변수 기본값은 매개변수에 인수를 전달하지 않았을 경우와 undefined를 전달한 경우에만 유효하다.
= 반환문 =
함수는 return 키워드와 표현식(반환값)으로 이뤄진 반환문을 사용해 실행 결과를 함수 외부로 반환할 수 있다.
function multiply(x, y) {
return x * y; //반환문
}
// 함수 호출은 반환 값으로 평가된다.
var result = multiply(3, 5);
console.log(result); // 15함수는 return 키워드를 사용해 자바스크립트에서 사용 가능한 모든 값을 반환할 수 있다.
함수 호출은 표현식이다.
함수 호출 표현식은 return 키워드가 반환한 표현식의 결과, 즉 반환 값으로 평가된다.
반환문은 두 가지 역할을 한다.
1. 반환문은 함수의 실행을 중단하고 함수 몸체를 빠져나간다.
따라서 반환문 이후에 다른 문이 존재한다면 그 문은 실행되지 않고 무시된다.
2. 반환문은 return 키워드 뒤에 오는 표현식을 평가해 반환한다.
return 키워드 뒤에 반환값으로 사용할 표현식을 명시적으로 지정하지 않으면 undefined가 반환된다.
function foo () {
return;
}
console.log(foo()); // undefined
반환문은 생략할 수 있다. 이때 함수는 함수 몸체의 마지막 문까지 실행한 후 암묵적으로 undefined를 반환한다.
function foo() {
// 반환문을 생략하면 암묵적으로 undefined가 반환된다.
}
console.log(foo()); // undefined
return 키워드와 반환값으로 사용할 표현식 사이에 줄바꿈이 있으면 세미콜론 자동 삽입기능에 의해 세미콜론이 추가되어 의도치 않는 에러가 발생한다.
function multiply(x, y) {
// return 키워드와 반환값 사이에 줄바꿈이 있으면
retrun // 세미콜론 자동 삽입 기능에 의해 세미콜론이 추가된다.
x * y; //무시된다.
}
console.log(multiply(3,5)); // undefined
반환문은 함수 몸체 내부에서만 사용할 수 있다. 전역에서 사용하면 문법에러가 발생한다.
5. 다양한 함수의 형태
= 즉시 실행 함수 =
함수 정의와 동시에 즉시 호출되는 함수
즉시 실행 함수는 단 한 번만 호출되며 다시 호출할 수 없다.
//익명 즉시 실행 함수
(function () {
var a = 3;
var b = 5;
return a * b;
}());보통 함수 이름이 없는 익명 함수를 사용하는 것이 일반적이다.
기명 함수도 가능하지만, 그룹연산자( ) 안에서는 함수 선언문이 아니라 함수 리터럴로 평가되어 함수 이름은 함수 몸체에서만 참조할 수 있는 식별자이므로 즉시 실행 함수를 다시 호출할 수 없다.
// 기명 즉시 실행 함수
(function foo() {
var a = 3;
var b = 5;
return a * b;
}());
foo(); //ReferenceError : foo is not defined
즉시 실행 함수는 반드시 그룹 연산자 ( )로 감싸야한다. 아니면 에러가 발생한다.
function () { // SyntaxError : Function statements require a finction name
// ...
}();함수 선언문은 함수 이름을 생략할 수 없다. 그러면 기명 함수로 그룹 연산자 없이 하면 ?
function foo() {
// ...
}();//// SyntaxError : Unexpected token ')'자바스크립트 엔진이 암묵적으로 수행하는 세미콜론 자동삽입 기능에 의해 함수 선언문이 끝나는 위치, 중괄호 뒤에 ';'이 추가되서 오류가나는 것이다.
function foo() {}(); // function foo(){};()
즉, 그룹 연산자로 함수를 묶은 이유는 먼저 함수 리터럴을 평가해서 함수 객체를 생성하기 위해서다.
따라서 먼저 함수 리터럴을 평가해서 함수 객체를 생성할 수 있다면 그룹 연산자 이외의 연산자를 사용해도 좋다.
(function () {
//...
}());
(function () {
//...
})();
!function () {
//...
}();
+function () {
//...
}();
즉시 실행 함수도 일반 함수 처럼 값을 반환할 수 있고 인수를 전달할 수도 있다.
// 즉시 실행 함수도 일반 함수처럼 값을 반환할 수 있다.
var res = (function () {
var a = 3;
var b = 5;
return a * b;
}());
console.log(res); // 15
// 즉시 실행 함수에도 일반 함수처럼 인수를 전달할 수 있다.
res = (function(a, b) {
return a * b;
}(3, 5));
console.log(res); // 15
= 재귀 함수 =
함수가 자기 자신을 호출하는 것을 재귀호출이라 한다.
재귀 함수는 자기 자신을 호출하는 행위, 즉 재귀 호출을 수행하는 함수를 말한다.
function countdown(n) {
for ( var i = n; i >= 0; i--) console.log(i);
}
countdown(10);이처럼 반복문을 사용하거나 재귀함수를 사용하는건데
재귀함수는 어떻게 작성되는지 봐보자
function countdown(n) {
if(n < 0) return;
console.log(n);
countdown(n - 1); // 재귀 호출
}
countdown(10);이처럼 자기 자신을 호출하는 재귀 함수를 사용하면 반복되는 처리를 반복문 없이 구현할 수 있다.
// 팩토리얼(계승)은 1부터 자신까지의 모든 양의 정수의 곱이다.
// n! = 1 * 2 * ... * (n-1) * n
function factorial(n){
// 탈출 조건 : n이 1이하일 때 재귀 호출을 멈춘다.
if(n <= 1) return 1;
//재귀 호출
return n * factorial(n - 1);
}
console.log(factorial(0)); // 0! = 1
console.log(factorial(1)); // 1! = 1
console.log(factorial(2)); // 2! = 2 * 1 = 2
console.log(factorial(3)); // 3! = 3 * 2 * 1 = 6
console.log(factorial(4)); // 4! = 4 * 3 * 2 * 1 = 24
console.log(factorial(5)); // 5! = 5 * 4 * 3 * 2 * 1 = 120factorial 함수 내부에서 자기 자신을 호출할 때 사용한 식별자 factorial은 함수 이름이다. 함수 이름은 몸체 내부에서만 유효하다. 따라서 함수 내부에서는 함수 이름을 사용해 자기 자신을 호출할 수 있다.
함수 표현식으로 정의한 함수 내부에서는 함수 이름은 물론 함수를 가리키는 식별자로도 자기 자신을 재귀 호출할 수 있다.
단, 함수 외부에서 함수를 호출할 때는 반드시 함수를 가리키는 식별자로 해야한다.
// 함수 표현식
var factorial = function foo(n) {
// 탈출 조건 : n이 1이하일 때 재귀 호출을 멈춘다.
if (n <= 1) return 1;
// 함수를 가리키는 식별자로 자기 자신을 재귀 호출
return n * factorial(n - 1);
//함수 이름으로 자기 자신을 재귀 호출할 수도 있다.
//console.log(factorial === foo); // true
//return n * foo(n-1);
}
console.log(factorial(5)); // 5! = 5 * 4 * 3 * 2 * 1 = 120재귀 함수는 자신을 무한 재귀 호출한다. 따라서 멈출 수 있는 방법은 탈출 조건을 반드시 만들어야 한다.
탈출 조건이 없으면 함수가 무한 호출되어 스택 오버플로 에러가 발생한다.
대부분 재귀 함수는 for문이나 while 문으로 구현 가능하다.
function factorial(n) {
if ( n <= 1 ) return 1;
var res = n;
while (--n) res *= n;
return res;
}
console.log(factorial(0)); // 0! = 1
console.log(factorial(1)); // 1! = 1
console.log(factorial(2)); // 2! = 2 * 1 = 2
console.log(factorial(3)); // 3! = 3 * 2 * 1 = 6
console.log(factorial(4)); // 4! = 4 * 3 * 2 * 1 = 24
console.log(factorial(5)); // 5! = 5 * 4 * 3 * 2 * 1 = 120재귀 함수는 반복되는 처리를 반복문 없이 구현할 수 있다는 장점이 있지만 무한 반복에 빠질 위험이 있고,
이로 인해 스택 오버플로 에러를 발생시킬 수 있으므로 주의해서 사용해야한다.
= 중첩 함수 =
함수 내부에 정의된 함수를 중첩 함수 또는 내부 함수라 한다.
그리고 중첩 함수를 포함하는 함수는 외부함수라 부른다.
중첩 함수는 외부 함수 내부에서만 호출할 수 있다.
일반적으로 중첩 함수는 자신을 포함하는 외부 함수를 돕는 헬퍼 함수의 역할을 한다.
function outer() {
var x = 1;
// 중첩 함수
function inner() {
var y = 2;
//외부 함수의 변수를 참조할 수 있다.
console.log(x + y); // 3
}
inner();
}
outer();ES6부터 함수 정의는 문이 위치할 수 있는 문맥이라면 어디든지 가능하다.
함수 선언문의 경우 ES6 이전에는 코드의 최상위 또는 다른 함수 내부에서만 정의할 수 있었으나 ES6부터는 if 문이나 for문 등의 코드 블록 내에서도 정의할 수 있다.
단, 호이스팅으로 인해 혼란이 발생할 수 있으므로 if문이나 for문등의 코드 블록에서 함수 선언문을 통해 함수를 정의하는 것은 바람직하지 않다.
= 콜백 함수 =
// n만큼 어떤 일을 반복한다.
function repeat(n) {
// i를 출력한다.
for(var i = 0; i < n; i++) console.log(i);
}
repeat(5); // 0 1 2 3 4 5repeat 함수는 매개변수를 통해 전달받은 숫자만큼 반복하며 console.log(i)를 호출한다.
이때 repeat 함수는 console.log(i)에 강하게 의존하고 있어 다른 일을 할 수 없다. 따라서 만약 repeat 함수의 반복문 내부에서 다른 일을 하고 싶다면 함수를 새롭게 정의해야한다.
// n만큼 어떤 일을 반복한다.
function repeat1(n) {
// i를 출력한다.
for( var i = 0; i < n; i++) console.log(i);
}
repeat1(5); // 0 1 2 3 4
// n만큼 어떤 일을 반복한다.
function repeat2(n) {
for( var i = 0; i < n; i++) {
//i가 홀수일 때만 출력한다.
if(i % 2) console.log(i);
}
}
repeat1(5); // 1 3위 예제들의 함수들은 반복하는 일은 변하지 않고 공통적으로 수행하지만 반복하면서 하는 일의 내용은 다르다.
즉, 함수의 일부분만이 다르기 때문에 매번 함수를 새롭게 정의해야한다. 이 문제는 함수를 합성하는 것으로 해결할 수 있다. 함수의 변하지 않는 공통 로직은 미리 정의해 두고, 경우에 따라 변경되는 로직은 추상화해서 함수 외부에서 내부로 전달하는 것이다.
// 외부에서 전달받은 f를 n만큼 반복 호출한다.
function repeat(n, f) {
for(var i = 0; i < n; i++){
f(i); // i를 전달하면서 f를 호출
}
}
var logAll = function (i){
console.log(i);
};
// 반복 호출할 함수를 인수로 전달한다.
repeat(5, logAll); // 0 1 2 3 4
var logOdds = function (i) {
if(i % 2) console.log(i);
};
// 반복 호출할 함수를 인수로 전달한다.
repeat(5, logOdds); // 1 3위 repeat 함수는 경우에 따라 변경되는일을 함수 f로 추상화 했고 이를 외부에서 전달받는다. 자바스크립트의 함수는 일급 객체이므로 함수의 매개변수를 통해 함수를 전달할 수 있다. repeat함수는 더 이상 내부 로직에 강력히 의존하지 않고 외부에서 로직의 일부분을 함수로 전달받아 수행하므로 더욱 유연한 구조를 갖게 되었다.
이처럼 함수의 매개변수를 통해 다른 함수의 내부로 전달되는 함수를 콜백 함수라고 하며, 매개변수를 통해 함수의 외부에서 콜백 함수를 전달받은 함수를 고차 함수라고 한다.
중첩 함수가 외부 함수를 돕는 헬퍼 함수의 역할을 하는 것 처럼 콜백 함수도 고차 함수에 전달되어 헬퍼 함수의 역할을 한다. 단, 중첩 함수는 고정되어 있어서 교체하기 곤란하지만 콜백 함수는 함수 외부에서 고차 함수 내부로 주입하기 때문에 자유롭게 교체할 수 있다는 장점이 있다.
즉, 고차 함수는 콜백 함수를 자신의 일부분으로 합성한다.
고차 함수는 매개변수를 통해 전달받은 콜백 함수의 호출 시점을 결정해서 호출한다.
다시 말해, 콜백 함수는 고차 함수에 의해 호출되며 이때 고차 함수는 필요에 따라 콜백 함수에 인수를 전달할 수 있다.
따라서 고차 함수에 콜백 함수를 전달할 때 콜백 함수를 호출하지 않고 함수 자체를 전달해야한다.
콜백 함수가 고차 함수 내부에만 호출된다면 콜백 함수를 익명 함수 리터럴로 정의하면서 곧바로 고차함수에 전달하는 것이 일반적이다.
// 익명 함수 리터럴을 콜백 함수로 고차 함수에 전달한다.
// 익명 함수 리터럴은 repeat 함수를 호출할 때마다 평가되어 함수 객체를 생성한다.
repeat(5, function(i) {
if(i % 2) console.log(i);
}); // 1 3이때 콜백 함수로서 전달된 함수 리터럴은 고차 함수가 호출될 때마다 평가되어 함수 객체를 생성한다.
따라서 콜백 함수를 다른 곳에서도 호출할 필요가 있거나, 콜백 함수를 전달받는 함수가 자주 호출된다면 함수 외부에서 콜백 함수를 정의한 후 함수 참조를 고차 함수에 전달하는 편이 효율적이다.
// logOdds 함수는 단 한 번만 생성된다.
var logOdds = function(i) {
if(i % 2) console.log(i);
};
//고차 함수에 함수 참조를 전달한다.
repeat(5, logOdds); // 1 3위 logOdds 함수는 단 한 번만 생성된다. 하지만 콜백 함수를 익명 함수 리터럴로 정의하면서 곧바로 고차 함수에 전달하면 고차 함수가 호출될 때마다 콜백 함수가 생성된다.
콜백 함수는 함수형 프로그래밍 패러다임 뿐아니라 비동기 처리에 활용되는 중요한 패턴이다.
콜백 함수는 비동기 처리뿐 아니라 배열 고차 함수에서도 사용된다. 자바스크립트에서 배열은 사용 빈도가 매우 높은 자료 구조이고 배열을 다룰 때 배열 고차 함수는 매우 중요하다.
// 콜백 함수를 사용하는 고차 함수 map
var ress = [1, 2, 3].map(function(item) {
return item * 2;
});
console.log(res); // [2, 4, 5]
//콜백 함수를 사용하는 고차 함수 filter
res = [1, 2, 3].filter(function(item){
return item % 2;
});
console.log(res); // [1, 3]
//콜백 함수를 사용하는 고차 함수 reduce
res = [1, 2, 3].reduce(function(acc, cur){
return acc + cur;
}, 0);
console.log(res); // 6
= 순수 함수와 비순수 함수 =
함수형 프로그래밍에서는 어떤 외부 상태에 의존하지 않고 변경하지도 않는, 즉 부수 효과가 없는 함수를 순수함수
외부 상태에 의존하거나 외부 상태를 변경하는, 즉 부수 효과가 있는 함수를 비순수 함수라 한다.
순수 함수는 동일한 인수가 전달되면 언제나 동일한 값을 반환하는 함수다.
즉, 순수 함수는 어떤 외부 상태에도 의존하지 않고 오직 매개변수를 통해 함수 내부로 전달된 인수에게만 의존해 값을 생성해 반환한다.
함수의 외부상태에 의존하는 함수는 외부 상태에 따라 반환값이 달라진다.
외부 상태에는 전역 변수, 서버 데이터, 파일, Console, DOM 등이 있다. 만약 외부 상태에 의존하지 않고 내부 상태에만 의존한다 해도 그 내부 상태가 호출될 때마다 변화하는 값이라면 순수 함수가 아니다 .
순수 함수는 일반적으로 최소 하나 이상의 인수를 전달받는다. 인수를 전달받지 않는 순수 함수는 언제나 동일한 값을 반환하므로 결국 상수와 마찬가지다. 따라서 최소 하나 이상의 인수를 전달받지 않는 순수 함수는 그다지 의미가 없다.
또한 순수 함수는 인수를 변경하지 않는 것이 기본이다. 다시말해 순수 함수는 인수의 불변성을 유지한다.
순수함수의 또 하나의 특징은 함수의 외부 상태를 변경하지 않는다는 것이다.
즉, 순수 함수는 어떤 외부 상태에도 의존하지 않으며 외부 상태를 변경하지도 않는 함수다.
var count = 0; // 현재 카운트를 나타내는 상태
// 순수 함수 increase는 동일한 인수가 전달되면 언제나 동일한 값을 반환한다.
function increase(n) {
return ++n;
}
//순수 함수가 반환한 결과값을 변수에 재할당해서 상태를 변경
count = increase(count);
console.log(count); // 1
count = increase(count);
console.log(count); // 2반대로 함수의 외부 상태에 따라 반환값이 달라지는 함수, 다시말해 외부 상태에 의존하는 함수를 비순수 함수라 한다.
비순수 함수는 함수 외부 상태를 변경하는 부수 효과가 있다. 즉, 외부 상태에 의존하거나 외부상태를 변경하는 함수다.
var count = 0; // 현재 카운트를 나타내는 상태 : increase 함수에 의해 변화한다.
//비순수 함수
function increase() {
return ++count; // 외부 상태에 의존하며 외부 상태를 변경한다.
}
//비순수 함수는 외부상태(count)를 변경하므로 상태 변화를 추적하기 어려워진다.
increase();
console.log(count); // 1
increase();
console.log(count); // 2위와 같이 인수를 전달받지 않고 함수 내부에서 외부 상태를 직접 참조하면 외부상태에 의존하게 되어 반환값이 변할 수 있고, 외부 상태도 변경할 수 있으므로 비순수 함수가 된다.
함수 내부에서 외부 상태를 직접 참조하지 않더라도 매개변수를 통해 객체를 전달받으면 비순수 함수가 된다.
함수가 외부 상태를 변경하면 상태변화를 추적하기 어려워진다. 따라서 외부 상태의 변경을 지양하는 순수 함수를 사용하는 것이 좋다.
'자바스크립트' 카테고리의 다른 글
| 전역 변수의 문제점 (0) | 2022.12.14 |
|---|---|
| 스코프란 뭔가 (1) | 2022.12.13 |
| 자바스크립트 원시 값과 객체의 비교 (0) | 2022.12.11 |
| 자바스크립트 객체 리터럴 (2) | 2022.12.05 |
| 자바스크립트 타입 변환과 단축 평가 (0) | 2022.12.04 |




