Front-End
배열 3 (배열 고차 함수) 본문
= 9. 배열 고차 함수 =
고차함수는 함수를 인수로 전달받거나 함수를 반환하는 함수를 말한다.
자바스크립트 함수는 일급 객체이므로 함수를 값처럼 인수로 전달할 수 있으며 반환할 수도 있다.
고차함수는 외부상태의 변경이나 가변 데이터를 피하고 불변성을 지향하는 함수형 프로그래밍에 기반을 두고 있다.
함수형 프로그래밍은 순수 함수와 보조 함수의 조합을 통해 로직 내에 존재하는
조건문과 반복문을 제거하여 복잡성을 해결하고 변수의 사용을 억제하여 상태 변경을 피하려는 프로그래밍 패러다임이다.
함수형 프로그래밍은 결국 순수 함수를 통해
부수 효과를 최대한 억제하여 오류를 피하고프로그램의 안정성을 높이려는 노력의 일환이라고 할 수 있다.
특히 배열은 매우 유용한 고차 함수를 제공한다.
배열 고차 함수는 활용도가 매우 높으므로 사용법을 잘 이해해야한다.
- 1) Array.prototype.sort -
배열의 요소를 정렬한다.
원본 배열을 직접 변경(원본 변경)하여 정렬된 배열을 반환한다.
기본적으로 오름차순으로 요소를 정렬한다.
const fruits = ['Banana', 'Orange', 'Apple'];
// 오름차순 정렬
fruit.sort();
// sort 메서드는 원본 배열을 직접 변경한다.
console.log(fruits); // ['Apple', 'Banana', 'Orange']
한글 문자열인 요소도 오름차순으로 정렬된다.
const fruits = ['바나나', '오렌지', '사과'];
// 오름차순 정렬
fruits.sort();
// sort 메서드는 원본 배열을 직접 변경한다.
console.log(fruits); // ['바나나', '사과', '오렌지']
기본적으로 오름차순으로 요소를 정렬한다.
따라서 내림차순으로 정렬하려면 sort 메서드를 사용하여 오름차순으로 정렬한 후
reverse 메서드를 사용하여 요소의 순서를 뒤집는다.
const fruits = ['Banana', 'Orange', 'Apple'];
// 오름차순 정렬
fruits.sort();
// sort 메서드는 원본 배열을 직접 변경한다.
console.log(fruits); // ['Apple', ' Banana', ' Orange']
// 내림차순 정렬
fruits.reverse();
// reverse 메서드도 원본 배열을 직접 변경한다.
console.log(fruits); // ['Orange', 'Banana', 'Apple']
문자열 요소로 이루어진 배열의 정렬은 아무런 문제가 없다.
하지만 숫자로 이루어진 배열을 정렬할 때는 ❗주의가 필요하다.
const points = [40, 100, 1, 5, 2, 25, 10];
points.sort();
// 숫자 요소들로 이루어진 배열은 의도한 대로 정렬되지 않는다.
console.log(points); // [1, 10, 100, 2, 25, 40, 5]
배열의 요소가 숫자 타임이라 할지라도 배열의 요소를 일시적으로
문자열로 변환한 후
유니코드 코드 포인트의 순서를 기준으로 정렬한다.
['2', '1'].sort(); // ['1'. '2']
[2, 1].sort(); // [1, 2]
sort 메서드는 배열의 요소를 일시적으로 문자열로 변환한 후 정렬하므로
숫자 배열 [2, 10]을 sort 메서드로 정렬해도 [10, 2]로 정렬된다.
따라서 요소를 정렬할 때는 sort 메서드에 정렬순서를 정의하는 비교 함수를 인수로 전달해야 한다.
비교 함수는 양수나 음수 또는 0을 반환해야한다.
비교 함수의 반환값이
0보다 작으면 비교 함수의 첫 번째 인수를 우선하여 정렬하고,
0이면 정렬하지 않고,
0보다 크면 두 번째 인수를 우선하여 정렬한다.
const points = [40, 100, 1, 5, 2, 25, 10];
// 숫자 배열의 오름차순 정렬. 비교 함수의 반환값이 0보다 작으면 a를 우선하여 정렬한다.
point.sort((a, b) => a - b);
console.log(points); // [1, 2, 5, 10, 25, 40, 100]
// 숫자 배열에서 최소/최대값 취득
console.log(points[0], points[points.length - 1]); // 1 100
// 숫자 배열의 내림차순 정렬. 비교 함수의 반환값이 0보다 작으면 b를 우선하여 정렬한다.
points.sort((a, b) => b - a);
console.log(points); [ 100, 40, 25, 10, 5, 2, 1]
// 숫자 배열에서 최소/최대값 취득
console.log(points[points.length - 1], points[0]); // 1 100
객체를 요소로 갖는 배열을 정렬하는 예제는 다음과 같다.
const todos = [
{ id : 4, content : 'JavaScript' },
{ id : 1, content : 'HTML' },
{ id : 2, content : 'CSS' }
];
// 비교 함수. 매개변수 key는 프로퍼티 키다.
function conpare(key) {
// 프로퍼티 값이 문자열인 경우 - 산술 연산으로 비교하면 NaN이 나오므로 비교 연산을 사용한다.
// 비교 함수는 양수/음수/0을 반환하면 되므로 - 산술 연산 대신 비교 연산을 사용할 수 있다.
return (a, b) =>(a[key] > b[key] ? 1 : (a[key] < b[key] ? -1 : 0));
}
// id를 기준으로 오름차순 정렬
todos.sort(conpare('id'));
console.log(todos);
/*
[
{ id : 1, content : 'HTML' },
{ id : 2, content : 'CSS' },
{ id : 4, content : 'JavaScript' }
]
*/
// content를 기준으로 오름차순 정렬
todos.sort(conpare('content'));
console.log(todos);
/*
[
{ id : 2, content : 'CSS' },
{ id : 1, content : 'HTML' },
{ id : 4, content : 'JavaScript' }
]
*/
- 2) Array.prototype.forEach -
앞에서 말했듯이
함수형 프로그래밍은 순수 함수와 보조 함수의 조합을 통해 로직 내에 존재하는 조건문과 반복문을 제거하여
복잡성을 해결하고 변수의 사용을 억제하여 상태 변경을 피하려는 프로그래밍 패러다임이다.
조건문이나 반복문은 로직의 흐름을 이해하기 어렵게 한다.
특히 for 문은 반복을 위한 변수를 선언해야 하며,
조건식과 증감식으로 이루어져 있어서 함수형 프로그래밍이 추구하는 바와 맞지 않다.
const numbers = [1, 2, 3];
const pow = [];
// for 문으로 배열 순회
for ( let i = 0; i < numbers.length; i++ ) {
pow.push(numbers[i] ** 2);
}
console.log(pow); // [1, 4, 9]
forEach 메서드는 for문을 대체할 수 있는 고차 함수다.
자신의 내부에서 반복문을 실행한다.
즉, 반복문을 추상화한 고차 함수로서 내부에서 반복문을 통해 자신을 호출한 배열을 순회하면서 수행해야 할 처리를
콜백 함수로 전달 받아 반복 호출한다.
const numbers = [1, 2, 3];
const pow = [];
// forEach 메서드는 numbers 배열의 모든 요소를 순회하면서 콜백 함수를 반복 호출한다.
numbers.forEach(item => pow.push(item ** 2));
console.log(pow); // [1, 4, 9]numbers 배열의 모든 요소를 순회하며 콜백 함수를 반복 호출한다.
numbers 배열의 요소가 3개이므로 콜백 함수도 3번 호출된다.
이때 콜백 함수를 호출하는 forEach 메서드는 콜백 함수에 인수를 전달할 수 있다.
forEach 메서드를 호출한 배열의 요소값과 인덱스, forEach 메서드를 호출한 배열(this)을 순차적으로 전달한다.
// forEach 메서드는 콜백 함수를 호출하면서 3개( 요소값, 인덱스 this)의 인수를 전달한다.
[1, 2, 3].forEach((item, index, arr) => {
console.log(`요소값 : ${item}, 인덱스 : ${index}, this : ${JSON.stringify(arr)}`);
});
/*
요소값 : 1, 인덱스 : 0, this : [1, 2, 3],
요소값 : 2, 인덱스 : 1, this : [1, 2, 3],
요소값 : 3, 인덱스 : 2, this : [1, 2, 3]
*/>> JSON.stringify 메서드는 객체를 JSON 포맷의 문자열로 변환한다. 객체인 arr배열을 문자열로 출력하기 위해 사용했다.
forEach 메서드는 원본배열을 변경하지 않는다.
하지만 콜백 함수를 통해 원본 배열을 변경할 수는 있다.
const numbers = [1, 2, 3];
// forEach 메서드는 원본 배열을 변경하지 않지만 콜백 함수를 통해 원본 배열을 변경할 수는 있다.
// 콜백 함수의 세 번째 매개변수 arr은 원본 배열 numbers를 가리킨다.
// 따라서 콜백 함수의 세ㅂ번째 매개변수 arr을 직접 변경하려면 원본 배열 numbers가 변경된다.
numbers.forEach((item, index, arr) => { arr[index] = item ** 2 });
console.log(numbers); // [1, 4, 9]
forEach 메서드의 반환값은 언제나 undefined다 .
const result = [1, 2, 3].forEach(console.log);
console.log(result); // undefined
forEach 메서드의 두 번째 인수로 forEach 메서드의 콜백 함수 내부에서 this로 사용할 객체를 전달할 수 있다.
class Numbers {
numberArray = [];
multiply(arr) {
arr.forEach(function (item) {
// TypeError : Cannot read property 'numberArray' of undefined
this. numberArray.push(item * item);
});
}
}
const numbers = new Numbers();
numbers.multiply([1, 2, 3]);
forEach 메서드의 콜백함수는
일반 함수로 호출되므로 콜백 함수 내부의 this는 undefined를 가리킨다.
this가 전역 객체가 아닌 undefined를 가리키는 이유는
클래스 내부의 모든 코드에는 암묵적으로 strict mode가 적용되기 때문이다.
콜백 함수 내부의 this와 multiply 메서드 내부의 this를 일치시키려면
forEach 메서드의 두 번째 인수로 forEach 메서드의 콜백 함수 내부에서 this로 사용할 객체를 전달한다.
class Numbers {
numberArray = [];
multiply(arr) {
arr.forEach(function(item) {
this.numberArray.push(item * item);
}, this); // forEach 메서드의 콜백 함수 내부에서 this로 사용할 객체를 전달
}
}
const numbers = new Numbers();
numbers.multiply([1, 2, 3]);
console.log(numbers.numberArray); // [1, 4, 9]
더 나은 방법은 화살표 함수를 사용하는 것이다.
화살표 함수는 함수 자체의 this 바인딩을 갖지 않는다.
따라서 화살표 함수 내부에서 this를 참조하면 상위 스코프, 즉 multiply 메서드 내부의 this를 그대로 참조한다.
class Number {
numberArray = [];
multiply(arr) {
// 화살표 함수 내부에서 this를 참조하면 상위 스코프의 this를 그대로 참조한다.
arr.forEach(item => this.numberArray.push(item * item));
}
}
const numbers = new Numbers();
numbers.multiply([1, 2, 3]);
console.log(numbers .numberArray); // [1, 4, 9]
forEach 메서드의 동작을 이해하기 위해 forEach 메서드의 폴리필19을 살펴보자.
// 만약 Array.prototype에 forEach 메서드가 존재하지 않으면 폴리필을 추가한다.
if (!Array.prototype.forEach) {
Array.prototype.forEach = function (callback, thisArg) {
// 첫 번째 인수가 함수가 아니면 TypeError를 발생시킨다.
if (typeof callback !== "function" ) {
throw new TypeError(callback + 'is not a function');
}
// this로 사용할 두 번째 인수를 전달받지 못하면 전역 객체를 this로 사용한다.
thisArg = thisArg || window;
// for 문으로 배열을 순회하면서 콜백 함수를 호출한다.
for (var i = 0; i < this. length; i++) {
// call메서드를 통해 thiSArg를 전달하면서 콜백 함수를 호출한다.
// 이때 콜백 함수의 인수로 배열 요소, 인덱스, 배열 자신을 전달한다.
callback.call(thisArg, this[i], i, this);
}
};
}이처럼 forEach 메서드도 내부에서는 반복문(for 문)을 통해 배열을 순회할 수밖에 없다.
단, 반복문을 메서드 내부로 은닉하여 로직의 흐름을 이해하기 쉽게 하고 복잡성을 해결한다.
for 문과는 달리 break, continue 문을 사용할 수 없다. ❌
다시 말해, 배열의 모든 요소를 빠짐없이 모두 순회하며 중간에 순회를 중단할 수 없다.❌
[1, 2, 3].forEach(item =>
console.log(item);
if (item > 1) break; // SyntaxError: Illegal break statement
});
[1, 2, 3].forEach(item =>
console.log(item);
if (item > 1) continue;
// SyntaxError: Illegal continue statement: no surrounding iteration statement
});
희소 배열의 경우 존재하지 않는 요소는 순회 대상에서 제외된다.
배열을 순회하는 map, filter, reduce 메서드 등에서도 마찬가지다.
// 희소 배열
const arr= [1, , 3];
// for 문으로 희소 배열을 순회
for (let i = 0; i ‹ arr.length; i++) {
console.log(arr[i]); // 1, undefined, 3
}
// forEach 메서드는 희소 배열의 존재하지 않는 요소를 순회 대상에서 제외한다.
arr.forEach(v => console.log(v)); // 1, 3
for 문에 비해 성능이 좋지는 않지만 가독성은 더 좋다.
따라서 요소가 대단히 많은 배열을 순회하거나 시간이 많이 걸리는 복잡한 코드 또는 높은 성능이 필요한 경우가 아니라면 for 문 대신 forEach 메서드를 사용할 것을 권장한다.
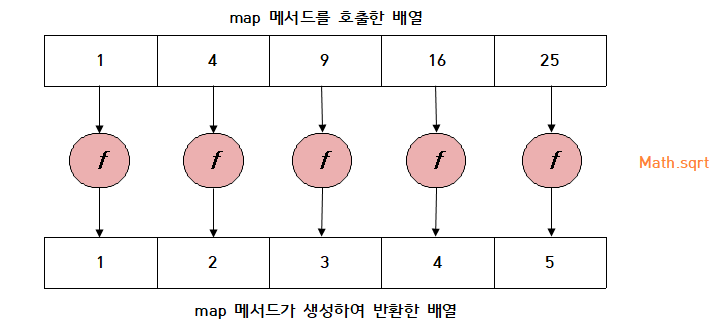
- 3) Array.prototype.map -
자신을 호출한 배열의 모든 요소를 순회하면서 인수로 전달받은 콜백 함수를 반복 호출한다.
그리고 콜백 함수의 반환값들로 구성된 새로운 배열을 반환한다.
이때 원본 배열은 변정되지 않는다.(새로운 배열 반환)
const numbers = [1, 4, 9];
// map 메서드는 numbers 배열의 모든 요소를 순회하면서 콜백 함수를 반복 호출한다.
// 그리고 콜백 함수의 반환값들로 구성된 새로운 배열을 반환한다.
const roots = numbers.map(item => Math.sqrt (item));
// 위 코드는 다음과 같다.
// const roots = numbers.map(Math.sqrt);
// map 메서드는 새로운 배열을 반환한다.
console.log(roots); // [ 1, 2, 3 ]
// map 메서드는 원본 배열을 변경하지 않는다.
console.log(numbers); // [ 1, 4, 9 ]
forEach 메서드와 map메서드의 공통점은
자신을 호출한 배열의 모든 요소를 순회하면서 인수로 전달받은 콜백 함수를 반복 호출한다는 것이다.
❗ 하지만 forEach 메서드는 언제나 undefined를 반환하고,
map 메서드 는 콜백 함수의 반환값들로 구성된 새로운 배열을 반환하는 차이가 있다.
즉, forEach 메서드는 단순히 반복 문을 대체하기 위한 고차 함수이고,
map 메서드는 요소값을 다른 값으로 매핑한 새로운 배열을 생성하기 위한 고차 함수다.
map 메서드가 생성하여 반환하는 새로운 배열의 length 프로퍼티 값은 map 메서드를 호출한 배열의 length
프로퍼티 값과 반드시 일치한다.
즉, map 메서드를 호출한 배열과 map 메서드가 생성하여 반환한 배열은 1:1 매핑한다.

forEach 메서드와 마찬가지로 map 메서드를 호출한
배열의 요소값과 인덱스 그리고 map 메서드를 호출한 배열 (this)을 순차적으로 전달한다.
// map 메서드는 콜백 함수를 호출하면서 3개(요소값, 인덱스, this)의 인수를 전달한다.
[1, 2, 3].map((item, index, arr) => {
console.log(`요소값: ${item}, 인덱스: $[index}, this: ${JsoN.stringify(arr)}`);
return item;
});
/*
요소값: 1, 인덱스: 0, this: [1,2,3]
요소값: 2, 인덱스: 1, this: [1,2,3]
요소값: 3, 인덱스: 2, this: [1,2,3]
*/
두 번째 인수로 map 메서드의 콜백 함수 내부에서 this로 사용할 객체를 전달할 수 있다.
class Prefixer {
constructor(prefix) {
this.prefix = prefix;
}
add(arr) {
return arr.map(function (item) {
// 외부에서 this를 전달하지 않으면 this는 undefined를 가리킨다.
return this.prefix + item;
}, this); // map 메서드의 콜백 함수 내부에서 this로 사용할 객체를 전달
}
}
const prefixer = new Prefixer('-webkit-');
console.log(prefixer.add(['transition', 'user-select']));
// ['-webkit-transition', '-webkit-user-select']
더 나은 방법은 ES6의 화살표 함수를 사용하는 것이다.
화살표 함수는 함수 자체의 this 바인딩을 갖지 않는다.
따라서 화살표 함수 내부에서 this를 참조하면 상위 스코프, 즉 add 메서드 내부의 this를 그대로 참조 한다.
class Prefixer {
constructor(prefix) {
this.prefix = prefix;
}
add(arr) {
//화살표 함수 내부에서 this를 참조하면 상위 스코프의 this를 그대로 참조한다.
return arr.map(item => this.prefix + item);
}
}
const prefixer = new Prefixer('-webkit-');
console.log(prefixer.add(['transition', 'user-select']));
// ['-webkit-transition', '-webkit-user-select']
- 4) Array.prototype.filter -
자신을 호출한 배열의 모든 요소를 순회하면서 인수로 전달받은 콜백 합수를 반복 호출한다.(이건 map과 동일)
그리고 콜백 함수의 반환값이 true인 요소로만 구성된 새로운 배열을 반환한다.(차이점)
이때 원본 배열은 변정되지 않는다.(새로운 배열 반환)
const numbers = [1, 2, 3, 4, 5];
// filter 메서드는 numbers 배열의 모든 요소를 순회하면서 콜백 함수를 반복 호출한다.
// 그리고 콜백 함수의 반환값이 true인 요소로만 구성된 새로운 배열을 반환한다.
// 다음의 경우 numbers 배열에서 홀수인 요소만 필터링한다(1은 true로 평가된다).
const odds = numbers.filter(item => item % 2);
console.log(odds); // [1, 3, 5]forEach, map 메서드와 마찬가지로
filter 메서드는 자신을 호출한 배열의 모든 요소를 순회하면서 인수로 전달받은 콜백 함수를 반복 호출한다.
forEach 메서드는 언제나 undefined를 반환, map 메서드는 콜백 함수의 반환값들로 구성된 새로운 배열을 반환하지만 filter메서드는 콜백 함수의 반환값이 true인 요소만 추출한 새로운 배열을 반환한다.
자신을 호출한 배열에서 필터링 조건을 만족하는 특정 요소만 추출하여 새로운 배열을 만들고 싶을 때 사용한다.
위 예제에서 filter 메서드의 콜백 함수는 요소값을 2로 나눈 나머지를 반환한다.
이때 반환값이 true, 즉 홀수인 요소만 추출하여 새로운 배열을 반환한다.
따라서 filter 메서드가 생성하여 반환한 새로운 배열의 length 프로퍼티 값은
filter 메서드를 호출한 배열의 length 프로퍼티 값과 같거나 작다.(map 메서드는 1 : 1 매핑됨)

forEach, map 메서드와 마찬가지로
filter 메서드의 콜백 함수는 filter 메서드를 호출한 배열의 요소값과 인덱스, filter 메서드를 호출한 배열 자체,
즉 this를 순차적으로 전달받을 수 있다.
다시 말해, filter 메서드는 콜백 함수를 호출할 때 3개의 인수,
즉 filter 메서드를 호출한 배열의 요소값과 인덱스, filter 메서드를 호출한 배열(this)을 순차적으로 전달한다.
//filter 메서드는 콜백 함수를 호출하면서 3개(요소값, 인덱스, this)의 인수를 전달한다.
[1, 2, 3].filter((item, index, arr) => {
console.log(`요소값: ${item}, 인덱스: ${index}, this: ${JSON.stringify(arr)}`);
return item % 2;
});
/*
요소값: 1, 인덱스: 0, this: [1,2,3]
요소값: 2, 인덱스: 1, this: [1,2,3]
요소값: 3, 인덱스: 2, this: [1,2,3]
*/
forEach, map 메서드와 마찬가지로
filter 메서드의 두 번째 인수로 filter 메서드의 콜백 함수 내부에서 this로 사용할 객체를 전달할 수 있다.
map 메서드에서 살펴보았듯이 더 나은 방법은 화살표 함수를 사용하는 것이다.
filter 메서드는 자신을 호출한 배열에서 특정 요소를 제거하기 위해 사용할 수도 있다.
class Users {
constructor () {
this.users = [
{ id: 1, name: 'Lee'},
{ id: 2, name: 'Kim' }
];
}
// 요소 추출
findById(id) {
// id가 일치하는 사용자만 반환한다.
return this.users.filter(user => user.id === id);
// 요소 제거
remove(id) {
// id가 일치하지 않는 사용자를 제거한다.
this.users = this.users.filter(user => user.id !== id);
}
}
const users = new Users();
let user = users.findById(1);
console.log(user); // [{ id: 1, name: 'Lee' }]
// id가 1인 사용자를 제거한다.
users.remove(1);
user = users.findById (1):
console.log(user); // []
filter 메서드를 사용해 특정 요소를 제거할 경우 특정 요소가 중복되어 있다면 중복된 요소가 모두 제거된다.
특정 요소를 하나만 제거하려면 indexOf 메서드를 통해 특정 요소의 인덱스를 취득한 다음 splice 메서드를 사용한다.
- 5) Array.prototype.reduce -
자신을 호출한 배열을 모든 요소를 순회하며 인수로 전달받은 콜백 함수를 반복 호출한다.(map, filter와 동일)
그리고 콜백 함수의 반환값을 다음 순회 시에
콜백 함수의 첫 번째 인수로 전달하면서 콜백 함수를 호출하여 하나의 결과값을 만들어 반환한다. (차이점)
이때 원본 배열은 변정되지 않는다.(새로운 배열 반환)
reduce 메서드는 첫 번째 인수로 콜백 함수 두 번째 인수로 초기값을 전달받는다.
reduce 메서드의 콜백 함수에는 4개의 인수,
1. 초기값 또는 콜백 함수의 이전 반환값,
2-3. reduce 메서드를 호출한 배열의 요소값과 인덱스,
4. reduce 메서드를 호출한 배열 자체, 즉 this가 전달된다.
다음 예제를 살펴보자.
예제의 reduce 메서드는 2개의 인수,
즉 콜백 함수와 초기값 0을 전달받아 자신을 호출한 배열의 모든 요소를 누적한 결과를 반환한다.
// 1부터 4까지 누적을 구한다.
const sum = [1, 2, 3, 4].reduce((accumulator, currentValue, index, array) => accumulator + currentValue, 0);
console.log(sum); // 10
reduce 메서드의 콜백 함수는 4개의 인수를 전달받아 배열의 length만큼 총 4회 호출된다.
이때 콜백 함수로 전달되는 인수와 콜백 함수의 반환값은 다음과 같다.
| 구분 | 콜백 함수에 전달되는 인수 | 콜백 함수의 반환값 | |||
| accumulator | currentValue | index | array | ||
| 첫 번째 순회 | 0 (초기값) | 1 | 0 | [1, 2, 3, 4] | 1 (accumulator + currentValue) |
| 두 번째 순회 | 1 | 2 | 1 | [1, 2, 3, 4] | 3 (accumulator + currentValue) |
| 세 번째 순회 | 3 | 3 | 2 | [1, 2, 3, 4] | 6 (accumulator + currentValue) |
| 네 번째 순회 | 6 | 4 | 3 | [1, 2, 3, 4] | 10 (accumulator + currentValue) |
이처럼 reduce 메서드는 초기값과 배열의 첫 번째 요소값을 콜백 함수에게 인수로 전달하면서 호출하고
다음 순회에는 콜백 함수의 반환값과 두 번째 요소값을 콜백 함수의 인수로 전달하면서 호출한다.
(쌓고 쌓고 쌓는 느낌)
이러한 과정을 반복하여 reduce 메서드는 하나의 결과값을 반환한다.
자신을 호출한 배열의 모든 요소를 순회하며 하나의 결과값을 구해야 하는 경우에 사용한다.
평균 구하기
const values = [1, 2, 3, 4, 5, 6];
const average = values.reduce((acc, cur, i, { length }) => {
// 마지막 순회가 아니면 누적값을 반환하고 마지막 순회면 누적값으로 평균을 구해 반환한다.
return i === length - 1 ? (acc + cur) / length : acc + cur;
}, 0);
console.log(average); // 3.5
최대값 구하기
const values = [1, 2, 3, 4, 5];
const max = values.reduce((acc, cur) => (acc > cur ? acc : cur), 0);
console.log(max); // 5최대값을 구할 때는 reduce 메서드보다 Math.max 메서드를 사용하는 방법이 더 직관적이다.
const values = [1, 2, 3, 4, 5];
const max = Math.max ( ...values);
// var max = Math.max.apply(null, values);
console.log(max); // 5
요소의 중복 횟수 구하기
const fruits = ['banana', 'apple', 'orange', 'orange', 'apple'];
const count = fruits.reduce((acc, cur) => {
// 첫 번째 순회 시 acc는 초기값인 {}이고 cur은 첫 번째 요소인 'banana'다.
// 초기값으로 전달받은 빈 객체에 요소값인 cur을 프로퍼티 키로, 요소의 개수를 프로퍼티 값으로 할당한다.
// 만약 프로퍼티 값이 undefined(처음 등장하는 요소)이면 프로퍼티 값을 1로 초기화한다.
acc[cur] = (acc[cur] || 0) + 1;
return acc;
}, {});
//콜백 함수는 총 5번 호출되고 다음과 같이 결과값을 반환한다.
/*
{banana: 1} => {banana: 1, apple: 1} => {banana: 1, apple: 1, orange: 1}
=> {banana: 1, apple: 1, orange: 2} => {banana: 1, apple: 2, orange: 2}
*/
console.log(count); // { banana: 1, apple: 2, orange: 2 }
중첩 배열 평탄화
const values = [1, [2, 3], 4, [5, 6]];
const flatten = values. reduce((acc, cur) => acc.concat(cur), []);
// [1] => [1, 2, 3] => [1, 2, 3, 4] => [1, 2, 3, 4, 5, 6]
console.log(flatten); // [1, 2, 3, 4, 5, 6]중첨 배열을 평탄화할 때는 reduce 메서드보다
ES10(ECMAScript 2019)에서 도입된 Array prototype.flat 메서드를 사용하는 방법이 더 직관적이다.
[1, [2, 3, 4, 5]].flat(); // [1, 2, 3, 4, 5]
// 인수 2는 중첩 배열을 평탄화하기 위한 깊이 값이다.
[1, [2, 3, [4,5]]].flat(2); // - [1, 2, 3, 4, 5]
중첩 배열 평탄화
const values = [1, 2, 1, 3, 5, 4, 5, 3, 4, 4];
const result = values.reduce(
(unique, val, i, _values) =>
// 현재 순회 중인 요소의 인덱스 1가 val의 인덱스와 같다면 val은 처음 순회하는 요소다.
// 현재 순회 중인 요소의 인덱스 1가 val의 인덱스와 다르다면 val은 중복된 요소다.
// 처음 순회하는 요소만 초기값 []가 전달된 unique 배열에 담아 반환하면 중복된 요소는 제거된다.
_values.indexOf(val) === i ? [ ...unique, val] : unique,
[]
);
console.log(result); // [1, 2, 3, 5, 4]
중복 요소를 제거할 때는 reduce 메서드보다 filter 메서드를 사용하는 방법이 더 직관적이다.
const values = [1, 2, 1, 3, 5, 4, 5, 3, 4, 4];
//현재 순회 중인 요소의 인덱스 1가 val의 인덱스와 같다면 val은 처음 순회하는 요소다. 이 요소만 필터링한다.
const result = values.filter((val, i, _values) => _values.indexOf (val) === i);
console.log(result); // [1, 2, 3, 5, 4]
또는 중복되지 않는 유일한 값들의 집합인 Set 을 사용할 수도 있다.
중복 요소를 제거할 때는 이 방법을 추천한다.
const values = [1, 2, 1, 3, 5, 4, 5, 3, 4, 4]:
//중복을 허용하지 않는 Set 객체의 특성을 활용하여 배열에서 중복된 요소를 제거할 수 있다.
const result = [...new Set(values)];
console.log(result); // [1, 2, 3, 5, 4]
이처럼 map, filter, some, every, find 같은 모든 배열의 고차 함수는 reduce 메서드로 구현할 수 있다.
reduce 메서드의 두 번째 인수로 전달하는 초기값은 첫 번째 순회에 콜백 함수의 첫 번째 인수로 전달된다.
주의할 것은 두 번째 인수로 전달하는 초기값이 옵션이라는 것이다.
즉, reduce 메서드의 두 번째 인수로 전달하는 초기값은 생략할 수 있다.
//reduce 메서드의 두 번째 인수, 즉 초기값을 생략했다.
const sum = [1, 2, 3, 4].reduce((acc, cur) => acc + cur);
console.log(sum); // 10

❗❗ 하지만 reduce 메서드를 호출할 때는 언제나 초기값을 전달하는 것이 안전하다.
const sum = [].reduce( (acc, cur) => acc + cur);
// TypeError: Reduce of empty array with no initial value이처럼 빈 배열로 reduce 메서드를 호출하면 에러가 발생한다.
⬇⬇⬇
but
이때 reduce 메서드에 초기값을 전달하면 에러가 발생하지 않는다.
const sum = [].reduce((acc, cur) => acc + cur, 0);
console.log(sum); // 0
reduce 메서드로 객체의 특정 프로퍼티 값을 합산하는 경우를 생각해 보자.
const products = [
{ id: 1, price: 100 },
{ id: 2, price: 200 },
{ id: 3, price: 300 }
];
// 1번째 순회 시 acc는 { id: 1, price: 100 h, cur은 { id: 2, price: 200 }이고
// 2번째 순회 시 acc는 300, cur은 { id: 3, price: 300 }이다.
// 2번째 순회 시 acc에 함수에 객체가 아닌 숫자값이 전달된다. 이때 acc. price는 undefined다.
const priceSum = products.reduce((acc, cur) => acc.price + cur.price);
console.log(priceSum); // NaN이처럼 객체의 특정 프로퍼티 값을 합산하는 경우에는 반드시 초기값을 전달해야 한다.
const products = [
{ id: 1, price: 100 },
{ id: 2, price: 200 },
{ id: 3, price: 300 }
];
/*
1번째 순회 : acc => 0, cur =› { id: 1, price: 100 }
2번째 순회 : acc => 100, cur => { id: 2, price: 200 }
3번째 순회 : acc => 300, cur => { id: 3, price: 300 }
*/
const priceSum = products.reduce((acc, cur) => acc + cur.price, 0);
console.log(priceSum); // 600이처럼 reduce 메서드를 호출할 때는 초기값을 생략하지 말고 언제나 전달하는 것이 안전하다.
- 6) Array.prototype.some -
자신을 호출한 배열의 요소를 순회하면서 인수로 전달된 콜백 함수를 호출한다.
이때 some 메서드는 콜백 함수의 반환값이 단 한 번이라도 참이면 true,
모두 거짓이면 false를 반환한다.
즉, 배열의 요소 중에 콜백 함수를 통해
정의한 조건을 만족하는 요소가 1개 이상 존재하는지 확인하여 그 결과를 불리언 타입으로 반환한다.
단, some 메서드를 호출한 배열이 빈 배열인 경우 언제나 false를 반환하므로 주의하기 바란다.
forEach, map, filter 메서드와 마찬가지로
some 메서드의 콜백 함수는
some 메서드를 호출한 요소값과 인덱스, some 메서드를 호출한 배열 자체,
즉 this를 순차적으로 전달받을 수 있다.
//배열의 요소 중 10보다 큰 요소가 1개 이상 존재하는지 확인
[5, 10, 15].some(item => item > 10); // - true
//배열의 요소 중 0보다 작은 요소가 1개 이상 존재하는지 확인
[5, 10, 15].some(item => item < 0); // - false
//배열의 요소 중 'banana'가 1개 이상 존재하는지 확인
['apple', 'banana', 'mango'].some (item => item === 'banana'); // - true
//some 메서드를 호출한 배열이 빈 배열인 경우 언제나 false를 반환한다.
[].some(item => item > 3); // - falseforEach, map, filter 메서드와 마찬가지로
some 메서드의 두 번째 인수로 some 메서드의 콜백 함수 내부에 서 this로 사용할 객체를 전달할 수 있다.
더 나은 방법은 화살표 함수를 사용하는 것이다.
- 7) Array.prototype.every -
자신을 호출한 배열의 요소를 순회하면서 인수로 전달된 콜백 함수를 호출한다.
이때 every 메서드는 콜백 함수의 반환값이 모두 참이면 true,
단 한 번이라도 거짓이면 false를 반환한다.
즉, 배열의 모든 요소가 콜백 함수를 통해
정의한 조건을 모두 만족하는지 확인하여 그 결과를 불리언 타입으로 반환한다.
단, every 메서드를 호출한 배열이 빈 배열인 경우 언제나 true를 반환하므로 주의하기 바란다.
forEach, map, filter 메서드와 마찬가지로
every 메서드의 콜백 함수는 every 메서드를 호출한
요소값과 인덱스, every 메서드를 호출한 배열 자체, 즉 this를 순차적으로 전달받을 수 있다.
//배열의 모든 요소가 3보다 큰지 확인
[5, 10, 15].every(item => item > 3); // true
//배열의 모든 요소가 10보다 큰지 확인
[5, 10, 15].every(item => item > 10); // false
// every 메서드를 호출한 배열이 빈 배열인 경우 언제나 true를 반환한다.
[].every(item => item > 3); // trueforEach, map, filter 메서드와 마찬가지로
every 메서드의 두 번째 인수로 every 메서드의 콜백 함수 내부에 서 this로 사용할 객체를 전달할 수 있다.
더 나은 방법은 화살표 함수를 사용하는 것이다.
- 8) Array.prototype.find -
자신을 호출한 배열의 요소를 순회하면서 인수로 전달된 콜백 함수를 호출하여
반환값이 true인 첫 번째 요소를 반환한다.
콜백 함수의 반환값이 true인 요소가 존재하지 않는다면 undefined를 반환한다.
forEach, map, filter 메서드와 마찬가지로
find메서드의 콜백 함수는 find 메서드를 호출한
요소값과 인덱스, find 메서드를 호출한 배열 자체, 즉 this를 순차적으로 전달받을 수 있다.
const users = [
{ id: 1, name: 'Lee' },
{ id: 2, name: 'Kim' },
{ id: 2, name: 'Choi' },
{ id: 3, name: 'Park' }
];
//id가 2인 첫 번째 요소를 반환한다. find 메서드는 배열이 아니라 요소를 반환한다.
users.find(user => user.id === 2); // {id: 2, name: 'Kim'}
filter 메서드는 콜백 함수의 호출 결과가 true인 요소만 추출한 새로운 배열을 반환한다.
따라서 filter 메서드의 반환값은 언제나 배열이다.
하지만 ❗❗ find 메서드는 콜백 함수의 반환값이 true 인 첫 번째 요소를 반환 하므로
find의 결과값은 배열이 아닌 해당 요소값이다.
// filter 메서드는 배열을 반환한다.
[1, 2, 2, 3].filter(item => item === 2); // - [2, 2]
// find 메서드는 요소를 반환한다.
[1, 2, 2, 3].find(item => item === 2); // - 2forEach, map, filter 메서드와 마찬가지로
find 메서드의 두 번째 인수로 find 메서드의 콜백 함수 내부에 서 this로 사용할 객체를 전달할 수 있다.
더 나은 방법은 화살표 함수를 사용하는 것이다.
- 9) Array.prototype.findIndex -
자신을 호출한 배열의 요소를 순회하면서 인수로 전달된 콜백 함수를 호출하여
반환값이 true인 첫 번째 요소의 인덱스를 반환한다.
콜백 함수의 반환값이 true인 요소가 존재하지 않는다면 -1을 반환한다.
forEach, map, filter 메서드와 마찬가지로
findIndex 메서드의 콜백 함수는 findIndex 메서드를 호출한
요소값과 인덱스, findIndex 메서드를 호출한 배열 자체, 즉 this를 순차적으로 전달받을 수 있다.
const users = [
{ id: 1, name: 'Lee' },
{ id: 2, name: 'Kim' },
{ id: 2, name: 'Choi'},
{ id: 3, hame: 'Park'}
];
// id가 2인 요소의 인덱스를 구한다.
users.findIndex(user => user.id === 2); // 1
//name이 Park인 요소의 인덱스를 구한다.
users.findIndex(user => user.name === 'Park'); // 3
// 위와 같이 프로퍼티 키와 프로퍼티 값으로 요소의 인덱스를 구하는 경우 다음과 같이 콜백 함수를 추상화할 수 있다.
function predicate(key, value) {
// key와 value를 기억하는 클로저를 반환
return item =› item[key] === value;
}
// id가 2인 요소의 인덱스를 구한다.
users.findIndex(predicate('id', 2)); // 1
//name이'Park'인 요소의 인덱스를 구한다.
users.findIndex(predicate( 'name', 'Park')); // 3forEach, map, filter 메서드와 마찬가지로
findIndex 메서드의 두 번째 인수로 findIndex 메서드의 콜백 함수 내부에 서 this로 사용할 객체를 전달할 수 있다.
더 나은 방법은 화살표 함수를 사용하는 것이다.
- 10) Array.prototype.flatMap -
map 메서드를 통해 생성된 새로운 배열을 평탄화한다.
즉, map 메서드와 flat 메서드를 순차적으로 실행하는 효과가 있다.
const arr = ['hello', 'world'];
// map과 flat을 순차적으로 실행
arr.map(x => x.split('')). flat();
// ['h', 'e', 'l', 'l', 'o', 'w', 'o', 'r', 'l', 'd']
// flatMap은 map을 통해 생성된 새로운 배열을 평탄화한다.
arr.flatMap(x => x.split(''));
// ['h', 'e', 'l', 'l', 'o', 'w', 'o', 'r', 'l', 'd']
flatMap 메서드는 flat 메서드처럼 인수를 전달하여 평탄화 깊이를 지정할 수는 없고 1단계만 평탄화한다.
중첩 배열의 평탄화 깊이를 지정해야하면 flatMap 메서드를 사용하지 말고 map 메서드와 flat 메서드를 각각 호출한다.
const arr = ['hello', 'world'];
//flatMap은 1단계만 평탄화한다.
arr.flatMap((str, index) =› [index, [str, str.length]]);
// [[0, ['hello', 5]], [1, ['world', 5]]] => [0, ['hello', 5], 1, ['world', 5]]
// 평탄화 깊이를 지정해야 하면 flatMap 메서드를 사용하지 말고 map 메서드와 flat 메서드를 각각 호출한다.
arr.map((str, index) => [index, [str, str.length]]).flat(2);
// [[0, ['hello', 5]], [1, ['world', 5]]] => [0, 'hello', 5, 1, 'world', 5]'자바스크립트' 카테고리의 다른 글
| Math (3) | 2023.01.22 |
|---|---|
| Number (4) | 2023.01.22 |
| 배열 2 ( 배열 메서드 ) (1) | 2023.01.19 |
| 배열 1 (3) | 2023.01.19 |
| ES6 함수의 추가 기능 (1) | 2023.01.18 |



