Front-End
자바스크립트 제어문 본문
제어문
조건에 따라 코드 블록을 실행(조건문)하거나 반복 실행(반복문)할 때 사용한다.
일반적으로 코드는 위에서 아래방향으로 순차적으로 실행된다.
제어문을 사용하면 코드의 실행 흐름을 인위적으로 제어할 수 있다.
하지만,
코드의 실행 순서가 변경된다는 것은 단순히 위에서 아래로 순차적으로 진행하는
직관적인 코드의 흐름을 혼란스럽게 만든다.
따라서 제어문은 코드의 흐름을 이해하기 어렵게 만들어 가독성을 해치는 단점이 있다.
가독성이 좋지 않은 코드는 오류를 발생시키는 원인이 된다.
제어문을 바르게 이해하는 것은 코딩 스킬에 많은 영향을 준다
그러니 잘 이해해보자!!!!

1. 블록문
0개 이상의 문을 중괄호로 묶은 것으로, 코드 블록 또는 블록이라고 부르기도 한다.
자바스크립트는 블록문을 하나의 실행 단위로 취급한다.
블록문은 단독으로 사용할 수 있으나 일반적으로 제어문이나 함수를 정의할 때 사용하는 것이 일반적이다.
//블록문
{
var foo = 10;
}
//제어문
var x = 1;
if ( x < 10 ){
x++;
}
//함수 선언문
function sum( a, b ){
return a + b;
}문의 끝에는 세미콜론을 붙이는 것이 일반적이다.
하지만 블록문은 언제나 문의 종료를 의미하는 자체 종결성을 갖기 때문에 붙이지 않는다.

2. 조건문
주어진 조건식의 평가 결과에 따라 코드 블록(블록문)의 실행을 결정한다.
조건문은 불리언 값으로 평가될 수 있는 표현식이다.
if ... else 문
주어진 조건식(불리언 값으로 평가될 수 있는 표현식)의 평가 결과,
즉 논리적 참 또는 거짓에 따라 실행할 코드 블록을 결정한다.
if(조건식){
// 조건이 참이면 이 코드 블록이 실행된다.
} else{
// 조건이 거짓이면 이 코드 블록이 실행된다.
}if 문의 조건식은 불리언 값으로 평가되어야 한다. 만일 불리언 값 평가가 안된다면 암묵적으로 변환될 것 이다.
조건식을 추가하여 조건에 따라 실행될 코드 블록을 늘리고 싶으면 else if 문을 사용한다.
if(조건식1){
//조건식1이 참이면 이 코드 블록이 실행된다.
} else if(조건식2){
//조건식2가 참이면 이 코드 블록이 실행된다.
} else{
// 조건식1, 조건식2가 모두 거짓이면 이 코드 블록이 실행된다.
}else if문과 else문은 옵션이다. 즉, 사용해도되고 않해도된다.
if, else는 2번이상 사용할 수 없지만, else if 문은 여러번 사용할 수 있다.
var num = 2;
var kind;
// if문
if (num>0){
kind = '양수'; //음수를 구별할 수 없다.
}
console.log(kind); // 양수
//if .. else 문
if (num > 0){
kind = '양수';
} else{
kind = '음수'; // 0은 음수가 아니다.
}
console.log(kind); // 양수
//if ... else if 문
if (num > 0){
kind = '양수';
} else if(num < 0){
kind = '음수';
} else {
kind = '영'
}
console.log(kind); // 양수만약 코드 블록 내의 문이 하나뿐이라면 중괄호를 생략할 수 있다.
var num = 2;
var kind;
if(num > 0) kind = '양수';
else if (num < 0) kind = '음수';
else kind = '영';
console.log(kind); //양수대부분 if ...else 문은 삼항 조건 연산자로 바꿀 수 있다.
// x가 짝수이면 result 변수에 문자열 '짝수'를 할당하고, 홀수이면 문자열 '홀수'를 할당한다.
var x = 2;
var result;
if(x % 2){ //2 % 2는 0이다. 이때 0은 false로 암묵적 강제 변환된다.
result = '홀수';
} else{
result = '짝수';
}
console.log(result); //짝수위 예제를 삼항으로 변경해보자!
var x = 2;
// 0은 false로 취급된다.
var result = x % 2 ? '홀수' : '짝수';
console.log(result); // 짝수위 예제는 두가지 경우를 갖는 경우인데 세가지 경우라면 다음과 같이 사용하면 된다.
var num = 2;
// 0은 false로 취급된다.
var kind = num? (num > 0? '양수' : '음수') : '영';
console.log(kind); // 양수삼항 조건 연산자는 값으로 평가되는 표현식을 만들어서 변수에 할당할 수 있지만, if else 문은 변수에 할당할 수 없다.
switch 문
주어진 표현식을 평가하여 그 값과 일치하는 표현식을 갖는 case문으로 실행 흐름을 옮긴다.
case 문은 상황을 의미하는 표현식을 지정하고 콜론으로 마친다.
그리고 그 뒤에 실행할 문들을 위치시킨다.
switch 문의 표현식과 일치하는 case문이 없다면 실행 순서는 default 문으로 이동한다.
default 문은 선택사항으로 사용할 수도, 않할 수도 있다.
switch(표현식) {
case 표현식1 :
switch 문의 표현식과 표현식1이 일치하면 실행될 문;
break;
case 표현식2 :
switch 문의 표현식2가 일치하면 실행될 문;
break;
default :
switch 문의 표현식과 일치하는 case문이 없을 때 실행될 문;
}if ... else 문의 조건식은 불리언 값으로 평가되어야 하지만
switch 문의 표현식은 불리언 값보다는 문자열이나 숫자 값인 경우가 많다.
다시 말해, if ... else 문은 놀리적 참, 거짓으로 실행할 코드 블록을 결정한다.
switch 문은 참,거짓보다 다양한 상황(case)에 따라 실행할 코드 블록을 결정할 때 사용한다.
//월을 영어로 변환한다. (11 -> 'November')
var month = 11;
var monthName;
switch (month) {
case 1 : monthName = 'January';
case 2 : monthName = 'February';
case 3 : monthName = 'March';
case 4 : monthName = 'April';
case 5 : monthName = 'May';
case 6 : monthName = 'Jun';
case 7 : monthName = 'Jury';
.
.
.
default : monthName = 'Invalid month';
}
console.log(monthName); // Invalid month그런데 이 코드에서 문제는 11이 'November'이 출력되지 않고 'Invalid month' 가 출력된 이유는
평가 결과가 일치하는 case 문으로 실행 흐름을 이동하여 문을 실행하지만,
그 이후 switch 문을 탈출하지 않고 문이 끝날 때까지 모든 case문과 default까지 실행되는 것이다.
이를 '폴스루'라고 한다!
//월을 영어로 변환한다. (11 -> 'November')
var month = 11;
var monthName;
switch (month) {
case 1 : monthName = 'January';
break;
case 2 : monthName = 'February';
break;
case 3 : monthName = 'March';
break;
case 4 : monthName = 'April';
break;
case 5 : monthName = 'May';
break;
case 6 : monthName = 'Jun';
break;
case 7 : monthName = 'Jury';
break;
.
.
.
default : monthName = 'Invalid month';
}
console.log(monthName); // Invalid monthdefault 문에는 break 문을 생략하는 것이 일반적이다.
default 문은 switch 문의 맨 마지막에 위치하므로 default 문의 실행이 종료되면 switch문을 빠져나간다.
break 문을 생략할 폴스루가 유용한 경우도 있다.
폴스루를 활용해 여러개의 case 문을 하나의 조건으로 사용할 수도 있다.
var year = 2000; // 2000년은 윤년으로 2월이 29일이다.
var month = 2;
var days = 0;
switch (month) {
case 1 : case 3 : case 5 : case 7 : case 8 : case 10 : case 12 :
days = 31;
break;
case 4 : case 6 : case 9 : case 11 :
days = 30;
break;
case 2 :
//윤년 계산 알고리즘
//1. 연도가 4로 나눠떨어지는 해(2000, 2004, 2008, 2012, 2016, 2020 ...)는 윤년이다.
//2. 연도가 4로 나눠떨어지더라도 연도가 100으로 나눠떨어지는 해(2000, 2100, 2200...)는 평년이다
//3. 연도가 400으로 나눠떨어지는 해(2000, 2400, 2800 ...)는 윤년이다.
days = ((year % 4 === 0 && year % 100 !== 0) || (year % 400 ===0)) ? 29 : 28;
break;
default :
console.log('Invalid month);
}
console.log(days); //29요런식으로라도 사용할 수 있따~

3. 반복문
조건식의 평가 결과가 참인 경우 코드 블록을 실행한다.
그 후 조건식을 다시 평가하여 여전히 참인 경우 코드 블록을 다시 실행한다.
조건식이 거짓일 때까지 반복된다.
for 문
조건식이 거짓으로 평가될 때까지 코드 블록을 반복 실행한다.
for(변수 선언문 또는 할당문; 조건식; 증감식) {
조건식이 참인 경우 반복될 실행문;
}
for( var i = 0; i<0; i++){
console.log(i);
}for문은 i변수(for 문의 변수 선언문의 변수 이름은 반복을 의미하는 iteration의 i를 사용하는 것이 일반적!)
0으로 초기화된 상태에서 시작하여 i가 2보다 작을 때까지 코드 블록을 2번 반복 실행한다.
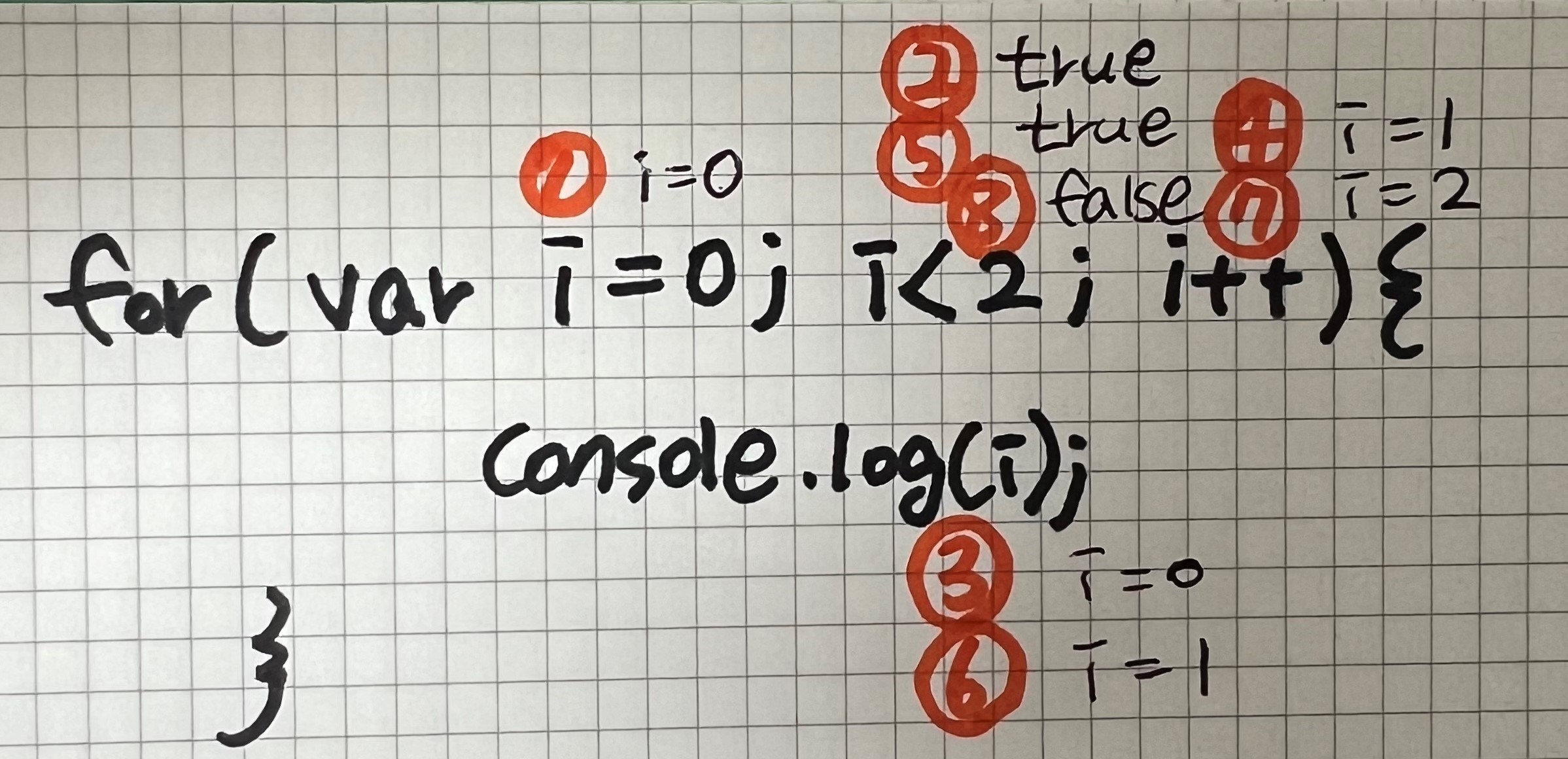
for문의 실행 순서를 따라가며 어떻게 동작하는지 살펴보자

자, 이제 봅시다요
① for문을 실행하면 맨 먼저 변수 선언문 var i = 0 이 실행된다. 변수 선언문은 단 한 번만 실행된다.
② 변수 선언문의 실행이 종료되면 조건식이 실행된다. 현재 i 변수의 값은 0이므로 조건식의 평가 결과는 true이다.
③ 조건식의 평가 결과가 true이므로 코드 블록이 실행된다. 증감문으로 실행 흐름이 이동하는 것이 아니라
코드 블록으로 실행 흐름이 이동하는 것에 주의하자.
④ 코드 블록의 실행이 종료되면 증감식 i++가 실행되어 i의 변수 값은 1이 된다.
⑤ 증감식 실행이 종료되면 다시 조건식이 실행된다. 변수 선언문이 실행되는 것이 아니라 조건식이 실행된다는 점에 주의!
현제 변수 값은 1이므로 조건식의 평가 결과는 true다.
⑥ 조건식의 평가 결과가 true 이므로 코드 블록이 다시 실행된다.
⑦ 코드 블록의 실행이 종료되면 다시 증감식 i++가 실행되어 i 변수의 값은 2가 된다.
⑧ 증감식 실행이 종료되면 다시 조건식이 실행된다. 현재 i 변수의 값은 2이므로 조건식의 평가 결과는 false다.
조건식의 평가 결과가 false이므로 for의 실행이 종료된다.
for (var i = 1; i <= 6; i++){
for (var j = 1; j <= 6; j ++){
if(i + j === 6) console.log(`[${i}, ${j}]`);
}
}for 문 내에 for 문을 중첩해 사용할 수 있다.
이는 중첩 for 문이라고 한다.
while 문
주어진 조건식의 평가 결과가 참이면 코드 블록을 계속해서 반복 실행한다.
for 문은 반복 횟수가 명확할 때 사용하고 while 문은 반복 횟수가 불명확할 때 사용한다.
while문은 조건문의 평가 결과가 거짓이 되면 코드 블록을 실행하지 않고 종료한다.만약, 조건식의 평가 결과가 불리언 값이 아니면 강제 변환하여 참거짓을 구별한다!
var count = 0;
//count가 3보다 작을 때까지 코드 블록을 계속 반복 실행한다.
while ( count < 3 ) {
console.log(count); // 0 1 2
count++;
}
조건식의 평가 결과가 언제나 참이면 무한루프가 된다.
//무한루프
while (true) { ... }
무한루프에서 탈출하기 위해서는 코드 블록 내에 if 문으로 탈출 조건을 만들고 break 문으로 코드 블록을 탈출해야한다.
var count = 0;
//무한루프
while (true) {
console.log(count);
count++;
//count가 3이면 코드 블록을 탈출한다.
if( count === 3 ) break;
} // 0 1 2
do ... while 문
코드 블록을 먼저 실행하고 조건식을 평가한다.
따라서 코드 블록은 무조건 한 번 이상 실행된다.
var count = 0;
//count가 3보다 작을 때까지 코드 블록을 계속 반복 실행한다.
do {
console.log(count); // 0 1 2
count++;
} while(count < 3);

4. break 문
switch와 while 문에서 살펴보았듯이 break 문은 코드 블록을 탈출한다.
좀 더 정확히 표현하자면 코드 블록을 탈출하는 것이 아니라
레이블 문, 반복문 또는 switch 문의 코드 블록을 탈출한다.
만일, 이 외에 break 문을 사용하면 문법 에러가 발생한다.
if (true) {
break; //Uncaught SyntaxError : Illegal break statement
}
//에러가 발생한다!!!!!!
참고로~ 레이블 문이란 " 식별자가 붙은 문 " 이다.
foo : console.log('foo');
레이블 문은 프로그램의 실행 순서를 제어하는 데 사용한다.
사실 switch 문의 case문과 default문도 레이블 문이다.
탈출하려면 break 문에 레이블 식별자를 지정해서 말이다!
//foo라는 식별자가 붙은 레이블 블록문
foo : {
console.log(1);
break foo; // foo 레이블 블록문을 탈출한다.
console.log(2);
}
console.log('Done!');
중첩된 for 문의 내부 for 문에서 break 문을 실행하면 내부 for 문을 탈출하여 외부 for 문으로 진입한다.
이때 내부 for 문이 아닌 외부 for 문을 탈출하려면 레이블 문을 사용한다.
//outer 라는 식별자가 붙은 레이블 for 문
outer : for (var i = 0; i < 3; i++) {
for (var j = 0; j < 3; j++){
// i+j ===3이면 outer라는 식별자가 붙은 레이블 for문을 탈출한다.
if(i + j ===3) break outer;
console.log(`inner [${i}, ${j}]`);
}
}
console.log('Done');
레이블 문은 프로그램의 흐름이 복잡해져서 가독성이 나빠지고 오류를 발생시킬 가능성이 높아진다.
break 문은 레이블 문뿐 아니라 반복문, switch 문에서도 사용할 수 있다.
이 경우에는 break 문에 레이블 식별자를 지정하지 않는다.
break 문은 반복문을 더 이상 진행하지 않아도 될 때 불필요한 반복을 회피할 수 있어 유용하다.
var string = 'Hello World';
var search = 'l';
var index;
//문자열은 유사 배열이므로 for 문으로 순회할 수 있다.
for (var i = 0; i < string.length; i++) {
//문자열의 개별 문자가 'l'이면
if(string[i] ===serch) {
index = i;
break; //반복문을 탈출한다.
}
}
console.log(index); //2
//참고로 String.prototype.indexOf 메서드를 사용해도 똑같은 동작을 한다.
console.log(string.indexOf(search)); //2

5. continue 문
반복문의 코드 블록 실행을 현 시점에서 중단하고 반복문의 증감식으로 실행 흐름을 이동 시킨다.
❌break 처럼 반복문을 탈출하지는 않 는 다.❌
var string = 'Hello World.';
var search = 'l';
var count = 0;
//문자열은 유사 배열이므로 for 문으로 순회할 수 있다.
for ( var i = 0; i < string.length; i++) {
//'l'이 아니면 현 지점에서 실행을 중단하고 반복문의 증감식으로 이동한다.
if ( string[i] !== search ) continue; // 'l'과 같을 때마다 count ++하겠따~
count++; //continue문이 실행되면 이 문은 실행되지 X
}
console.log(count); //3
//참고로 String.prototype.match 메서드를 사용해도 같은 동작을한다.
const regexp = new RegExp(search, 'g');
console.log(string.match(regexp).length); //3
for 문은 다음 코드와 동일하게 동작한다.
for ( var i = 0; i < string.length; i++) {
//'l'이면 카운트를 증가시킨다.
if (string[i] === search) count++
}if문 내에서 실행해야 할 코드가 한 줄이라면 continue 문을 사용했을 때보다 간편하고 가독성도 좋다.
하지만 코드가 길다면 들여쓰기가 한 단계 더 깊어지므로 continue 문을 사용하는 편이 가독성이 좋다.
//continue 문을 사용하지 않으면 if 문 내에 코드를 작성해야한다.
for ( var i = 0; i < string.length; i++){
//'l'이면 카운트를 증가시킨다.
if(string === search){
count++;
// code
// code
// code
}
}
//continue 문을 사용하면 if 문 밖에 코드를 작성할 수 있다.
for ( var i = 0; i < string.length; i++){
//'l'이 아니면 카운트를 증가시키지 않는다.
if(string[i] !== search) continue;
count++;
// code
// code
// code
}
'자바스크립트' 카테고리의 다른 글
| 자바스크립트 객체 리터럴 (2) | 2022.12.05 |
|---|---|
| 자바스크립트 타입 변환과 단축 평가 (0) | 2022.12.04 |
| 자바스크립트 연산자 (0) | 2022.11.29 |
| 자바스크립트 데이터 타입 (0) | 2022.11.28 |
| 자바스크립트 표현식과 문 (0) | 2022.11.28 |




